Что такое дизайн система, как создать дизайн систему и что вы должны учитывать в процессе ее создания? На эти вопросы ответим в этой статье.
Дизайн система - это система компонентов, инструментов и рекомендаций, которая помогает командам быстрее создавать продукты и эффективно поддерживать их.
Дизайн система являются ключом к оптимизации подхода команды к дизайну и расширению полномочий дизайнеров. Это позволяет интегрировать в продукт все ценности и видение бренда. Половина профессионалов в области дизайна говорят, что компании, в которых они работают, уже используют дизайн систему.
Стоит отметить, что этап внедрения и создания дизайн системы может привнести дополнительные трудности в согласовании и масштабировании продукта.
Что такое дизайн система?
Дизайн система — это постоянно развивающиеся наборы повторно используемых компонентов, принципов и рекомендаций, которые дают дизайнерам и разработчикам. По сути это общий язык для согласования разработки и веб-дизайна.
Существует распространенное заблуждение, что дизайн системы это тоже самое, что и UI-kit или стайлгайд, но это не так. UI-kit и стайлгайд, безусловно, являются важными компонентами дизайн системы, но это всего лишь ключевые элементы более цельной сущности.
Реальная ценность дизайн системы заключается в ее способности давать дизайнерам и разработчикам рекомендации, необходимые для создания более удобного пользовательского интерфейса и цифровых продуктов. Хорошие дизайн системы помогают дизайнерам понять, что и как нужно делать, а также обеспечивают обоснование и мотивацию для определенных дизайн решений.
Что входит в дизайн систему?
Стандартного списка компонентов, которые включают в дизайн систему не существует, но есть общие элементы, которые, как правило, присутствуют в наиболее эффективных дизайн системах:
- Принципы проектирования или правила и ценности, которыми руководствуется ваша команда дизайнеров. Например, когда Quartz перерабатывал свой веб-сайт в 2014 году, их команда основывала свою работу на принципах дизайна, таких как “Не мешайте пользователям”, “Пусть дизайн будет запоминающимся” и “Убедитесь, что это работает на мобильных устройствах”. Принципы дизайна будут отличаться от компании к компании, и они, скорее всего, будут отражать основные ценности, которые продвигает бренд.
- Библиотека шаблонов проектирования или центральное хранилище часто используемых шаблонов. Согласно основам дизайна взаимодействия, шаблон — это “повторение более чем одного элемента дизайна, работающего совместно друг с другом”. Этими элементами могут быть формы, линии, цвета и т.д.
- UI kit/библиотека компонентов, которая содержит элементы пользовательского интерфейса, таких как кнопки, виджеты и многое другое. UI kit позволяет командам быстрее создавать согласованные удобные пользовательские интерфейсы для проектов.
- Гайдлайны дизайн процесса — это рекомендации по процессу проектирования, которые помогают дизайнерам интерпретировать принципы проектирования при выполнении задачи.
- Элементы и рекомендации по обеспечению удобства, которые помогают командам создавать проекты, наиболее доступные для всех пользователей и соответствующие Рекомендациям по обеспечению доступности веб-контента.
Читайте также:
Какие преимущества дает дизайн система
Есть три основных преимущества, которые делают создание дизайн системы полезным для вашего бизнеса:
- Соответствие продукта и веб-дизайна. Последовательный подход не только облегчает работу вашей команды, но также помогает повысить узнаваемость бренда и улучшить качество обслуживания ваших клиентов. 24,5% респондентов в опросе Lucidpress 2019 года сообщили, что “непоследовательный брендинг создает путаницу на рынке”, а 18,6% заявили, что непоследовательность может нанести ущерб репутации бренда. Уменьшите путаницу и повысьте репутацию вашего бренда благодаря последовательному дизайну.
- Межфункциональное сотрудничество. Хорошая дизайн система поможет вам попрощаться с недопониманиями между командами. Благодаря комплексному подходу к дизайну и проектированию ваши команды разработчиков и дизайнеров могут слаженно сотрудничать от начала до конца над каждым новым проектом.
- Увеличение скорости масштабируемости проекта. Дизайн система уменьшает дублирующую работу — например, многократное создание одних и тех же элементов или концепций, — поэтому ваша команда может двигаться быстрее и напрягать только свои творческие мускулы.
Основные шаги создания дизайн системы
Существует четыре основных шага, которые необходимо выполнить, чтобы создать дизайн систему.
1. Аудит существующего продукта
Просмотрите на свой продукт и выделите все элементы его дизайна. Отсюда вы можете создать каталог UI компонентов и различных визуальных элементов, которые лягут в основу вашей дизайн системы. Кроме того, вы можете выявить любые противоречия в дизайне, которые могли возникнуть, и принять соответствующие проектные решения на будущее.
2. Определите свой язык дизайна
Установите четкие принципы того, как вы видите свой продукт, и разработайте рекомендации по воплощению этих принципов в жизнь. Принципы дизайна определяют видение вашего продукта, в том числе то, как вы хотите, чтобы клиенты чувствовали себя при его использовании.
Язык визуального дизайна, который вы выбираете для своей общей системы дизайна, включает рекомендации по цветовым палитрам, типографике, иконкам и изображениям. Эти элементы работают вместе, чтобы создать впечатление о вашем бренде и передать желаемые эмоции вашим клиентам.
3. Создайте библиотеку из общих элементов дизайна
Ваша библиотека шаблонов представляет собой набор повторно используемых UI компонентов, которые в будущем упростят создание дизайна.
Существует два основных типа шаблонов — функциональные и перцептивные (UX и UI). Они работают вместе, образуя строительные блоки вашего дизайна. Функциональные шаблоны определяют структуру вашего дизайна, например, внутреннюю компоновку, в то время как перцептивные шаблоны определяют визуальную составляющую — например такую как типографика, цвета, кнопки и т.д. Вместе эти шаблоны образуют библиотеку, которая структурно обоснована и отражает эмоции и эстетику бренда.
4. Документация дизайн системы
Дизайн система должна содержать четкие указания о том, как и когда использовать элементы дизайна. Если этих указаний нет, то скорее у вас не дизайн система, а просто набор UI элементов и библиотек. При создании дизайн системы обязательно документируйте методы, позволяющие командам эффективно использовать и поддерживать ее. Вот какие инструкции следует включить в документацию дизайн системы:
- Как члены команды могут внести свой вклад в дизайн систему
- Как сообщить о проблеме возникшей в дизайн системе
- Как команда планирует решать текущие проблемы в дизайн системе
- Как будет организована согласованность между командой разработки и командой дизайнеров
Таким образом, четкие принципы и рекомендации, описанные в документации дизайн системы, позволяют командам работать быстрее и эффективнее.
Частые проблемы при создании дизайн систем
Создать дизайн систему довольно нетривиальная задача. Существует ряд проблем, которые приводят к провалу:
Выбор отправной точки
Масштабы инициативы по разработке дизайн систем могут быть ошеломляющими, поэтому трудно понять, с чего начать создавать систему. Если у вас нет четкого плана атаки, то бизнес аналитики или продакт менеджеры могут не поддержать идею создания дизайн системы. Важно наметить свой подход и составить план задолго до того, как начнется создание системы.
Организация команды
На ранних стадиях вам необходимо собрать правильную команду дизайнеров и разработчиков, которые будут отстаивать инициативу и продвигать ее вперед. Не приглашайте слишком много поваров на свою кухню. 🙂 Начните работать с небольшой группой человек, которой вы доверяете и которая будет самоотверженно работать над дизайн системой.
Создание документации
В документации должно быть описано как использовать различные элементы дизайн системы. Это сэкономит время вашей команды и обеспечит согласованность между командами. Однако создание документации может оказаться непростой задачей. Приступая к работе, убедитесь, что вы уделяете достаточное внимание описанию всех компонентов, так как ошибки могут привести к дублированию работы и несоответствиям, что в свою очередь сделает дизайн систему неэффективной.
Согласованность дизайна и разработки
Помимо того, что ваша дизайн система должна выглядеть привлекательно, но она также должна быть понятной для разработчиков. Все недостатки в дизайн системе выявятся при передаче дизайн системы разработчикам, которые будут внедрять ее в проект и поддерживать. Когда вы создаете свою дизайн систему, обязательно держите в поле зрения конечных пользователей — как ваших разработчиков, так и ваших клиентов.
Примеры дизайн систем
Черпайте вдохновение для своей дизайн системы из примеров ниже. Они дадут вам понимание правильной концепции.
Atlassian
Дизайн систему Atlassian часто называют образцовой, и не без оснований. Она включает в себя все, что может понадобиться команде дизайнеров и разработчиков — от библиотек компонентов и шаблонов, до глубокого понимания бренда Atlassian, стилистических основ и контента.

Дизайн система Atlassian
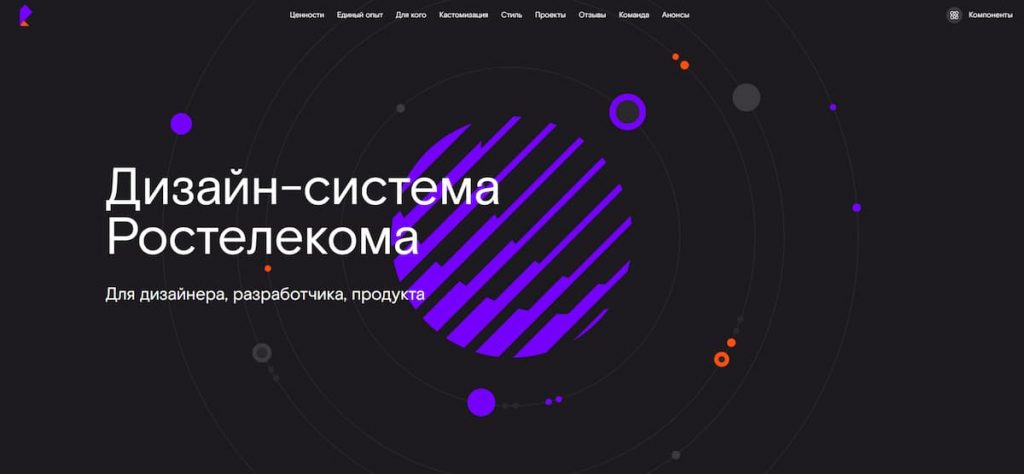
Ростелеком
На пространстве рунета стоит выделить дизайн-систему Ростелекома. Она объединила в себе ценности бренда, единый опыт цифровых продуктов компании, а так же широкий набор визуальных приемов и инструментов.
Лучшие дизайн системы всегда развиваются
Хорошие дизайн системы — это динамичные системы, которые легко адаптируются к росту и изменениям компании. Настоящая магия дизайн систем заключается в минимизации дублирования усилий дизайнеров и программистов, которые воплощают продукт в жизнь.