Вступление
Нелегко создать работающий и красивый дизайн веб-сайта. На самом деле это не так.
Сегодня поговорим о том как улучшить дизайн сайта и рассмотрим много вдохновляющих примеров сайтов с современным дизайном.
Знаете ли вы, что когда посетитель заходит на ваш сайт, у вас есть около пяти секунд (или меньше), чтобы привлечь его внимание и удержать на сайте? Это не так уж много времени, чтобы произвести на кого-то впечатление. Если время загрузки сайта составляет больше 3 секунд или навигация на вашем сайте сделана не удобно, то вы можете попрощаться со своими посетителями.
Вы не поверите, но быстро меняющийся мир технологий не помогает и в этом. Новые тенденции могут легко сделать ваш сайт устаревшим или сделать его практически бесполезным, в результате чего у вас останется меньше посетителей, чем было до этого.
Каким образом можно решить эту проблему и удержать посетителей? Как создать веб-сайт, который хорошо выглядит, отлично работает и отвечает всем современным требованиям? На ум приходит полный редизайн, но в некоторых ситуациях это просто невозможно. Полный редизайн сайта стоит дорого и требует времени, а это значит, что вам придется не только вложить дополнительные деньги в проект, но и приостановить работу вашего веб-сайта при внедрении нового дизайна.
Однако, даже если редизайн не рассматривается, нет причин для паники. У вас по-прежнему есть много способов улучшить свой веб-сайт, не тратя свои сбережения и не теряя посетителей.
Ниже мы расскажем о 15 способах улучшения дизайна вашего веб-сайта и дадим вам советы о том, как вы можете немедленно улучшить свой сайт, а вместе с ним и свое присутствие в сети Интернет.
Мы рассмотрели все: от перехода к адаптивному дизайну до правильного применения цветовых схем, поэтому мы уверены, что вы сможете найти то, что поможет вам улучшить дизайн сайта в кратчайшие сроки. Большинство советов касаются UI дизайна, но в начале мы уделим несколько моментов UX дизайну. Куда же без него. 😉 Приятного чтения и удачи!
1. Убедитесь, что ваш сайт имеет адаптивный дизайн

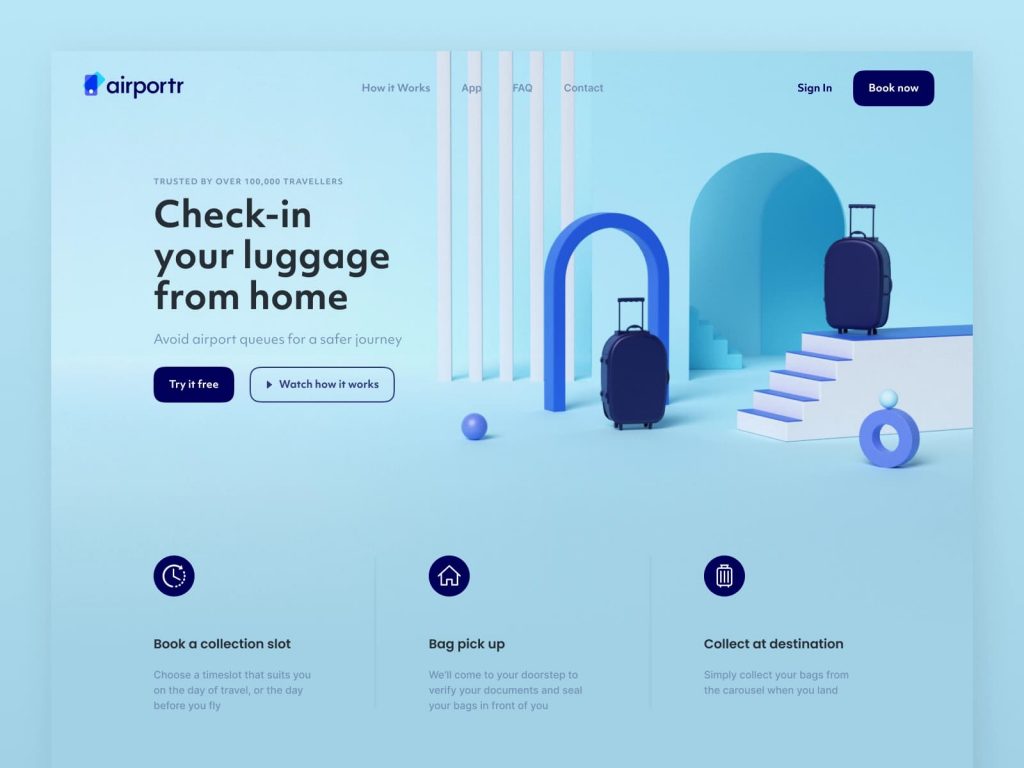
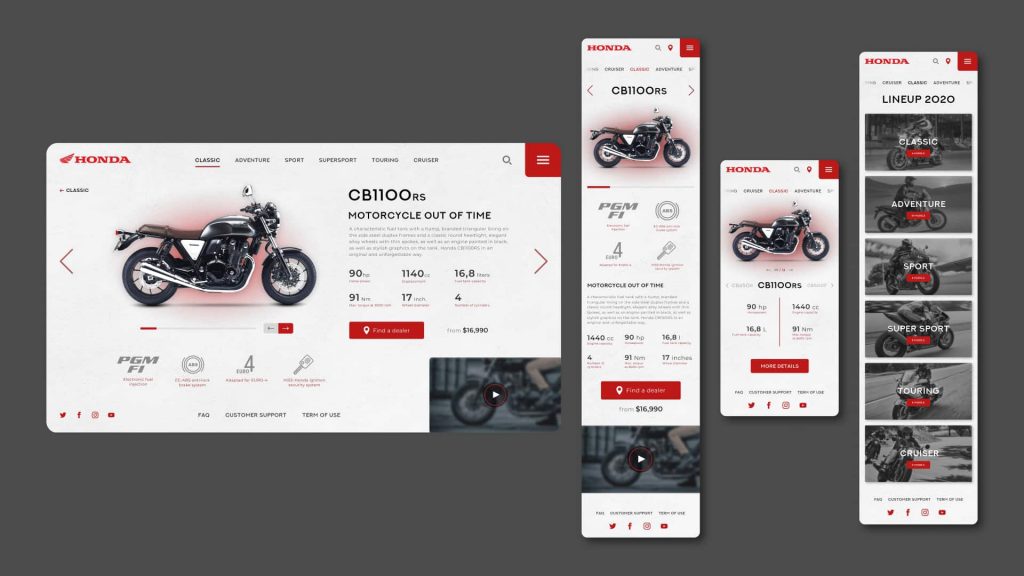
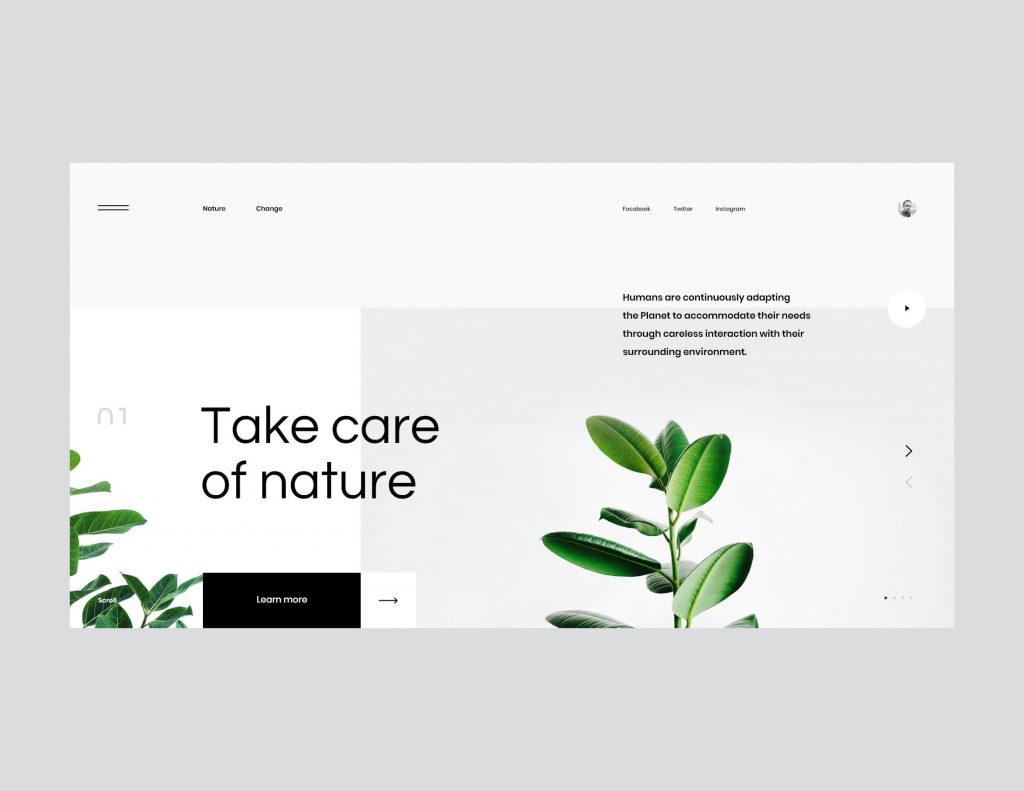
Как улучшить дизайн сайта? — Адаптивный дизайн современного веб-сайта (проект на Behance)
За последние 5 лет люди стали больше использовать свои мобильные телефоны для просмотра веб-страниц, что в конечном итоге привело к переходу веб-сайтов на адаптивный дизайн, при котором сайт хорошо отображается как на десктопе так и на мобильном устройстве. По этой же причине с 2015 года Google начал понижать в выдаче сайты, не оптимизированные для мобильных устройств.
Таким образом, если у вас есть свой веб-сайт, вы, вероятно, уже создали его адаптивную версию, а если нет, то самое время это сделать. Адаптивный дизайн творит чудеса с точки зрения SEO для вашего сайта и поможет вам занять более высокое место в поисковой выдаче.
2. Упростите навигацию на сайте
Одним из главных улучшений дизайна на сайте является упрощение или переработка навигации.
Если вы не хотите, чтобы посетители убегали с вашего веб-сайта, потому что они не могут понять вашу навигацию, сделайте все возможное, чтобы сделать ее как можно проще и понятнее для пользователя.
Вам нужно, чтобы в вашем меню было не более семи пунктов (цель состоит в том, чтобы упростить перемещение людей по вашему сайту), постарайтесь вложить максимум информации в названия своих пунктов меню.
Также советуем сохранить фиксированную навигационную панель, как на нашем сайте. Так пользователь сможет воспользоваться навигацией без надобности скролить страницу вверх. Удобная навигация поможет вашим посетителям оставаться на вашем сайте дольше пяти секунд.
3. Улучшите скорость загрузки страницы для более низкого показателя отказов и более длительных сеансов
Скорость веб-сайта уже давно обсуждается в мире маркетинга, и это одна из основных причин, по которой многие посетители уходят с определенных веб-сайтов.
Фактически, если у вас есть хотя бы двухсекундная задержка во время загрузки страницы, то велика вероятность, что ваши потенциальные клиенты попросту уйдут с сайта и не сделают никаких покупок. Поработайте над ускорением загрузки страниц вашего веб-сайта — здесь вам может помочь наша статья Оптимизация сайта Google PageSpeed Insights — 17 рекомендаций
4. Тщательно продумайте расположение и размер элементов на сайте
Закон Фиттса, фундаментальный принцип взаимодействия человека с компьютером, гласит:
Время обнаружения цели зависит от расстояния до цели и ее размера.
Другими словами: чем ближе и / или крупнее цель, тем быстрее вы можете навести на нее курсор (или палец).
Вот несколько советов:
- Сделайте кнопки и другие «цели для кликов» (например, иконки или текстовые ссылки) достаточно большими, чтобы их можно было легко увидеть и щелкнуть.
- Сделайте кнопки для наиболее важных действий крупнее и заметнее.
- Разместите элементы навигации (и другие интерактивные элементы, например панель поиска) по краям или углам экрана.
Когда вы думаете о расположении и размере элементов, всегда помните о модели взаимодействия пользователя с сайтом. Если у вашего сайта горизонтальная прокрутка, а не вертикальная, вам нужно подумать, каким образом привлечь пользователей к этому необычному типу взаимодействия.
5. Используйте свободное пространство для создания визуальной иерархии

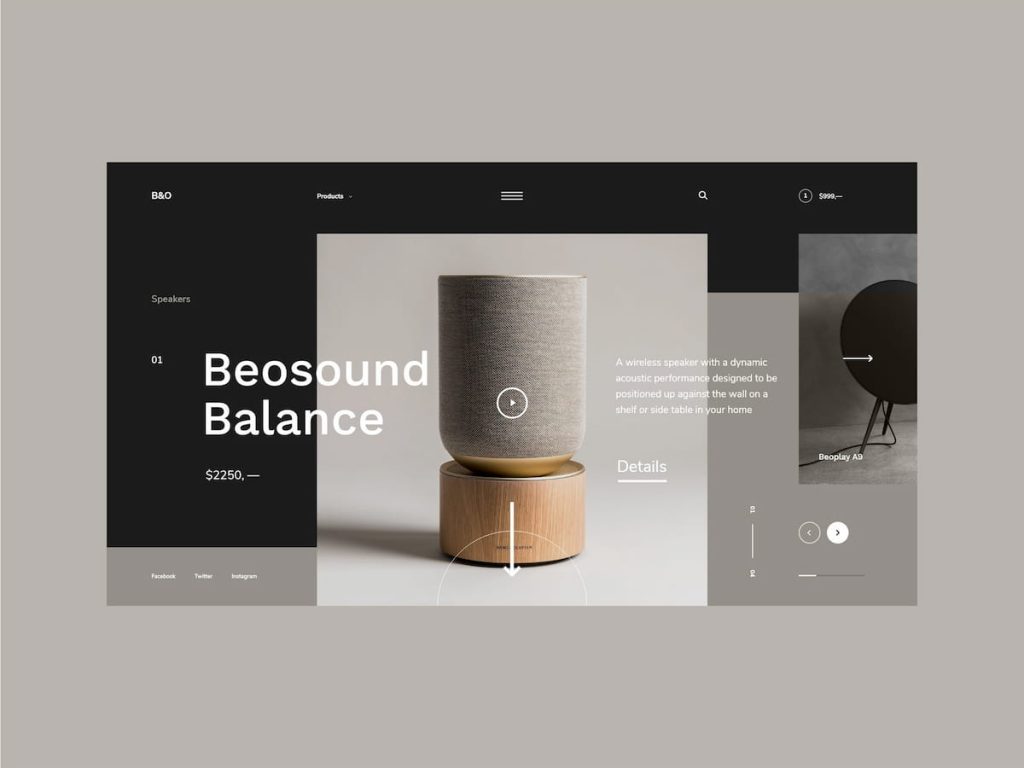
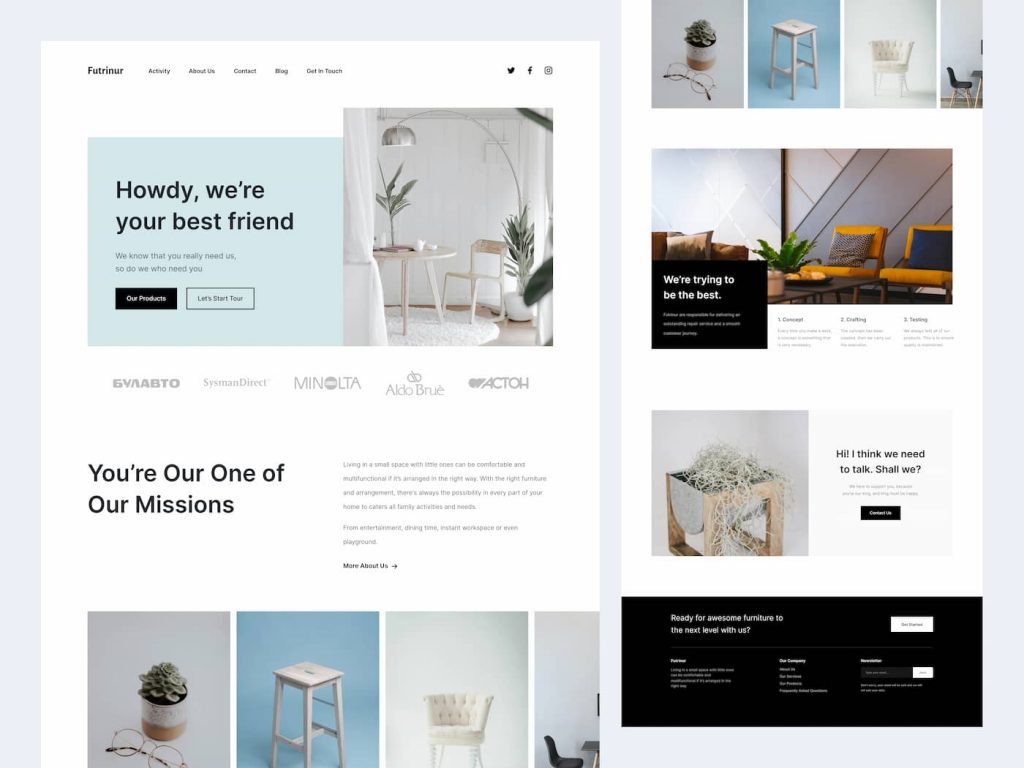
Использование свободного пространства в современном дизайне сайтов (пост на Dribble)
White space — именно так дизайнеры называют свободное пространство в современном дизайне сайтов. Вообще оно не обязательно должно быть белым. 🙂 Свободное пространство имеет решающее значение для макета пользовательского интерфейса веб-сайта. Загроможденный пользовательский интерфейс — это веб-эквивалент белого шума: ничего не выделяется.
Правильное использование свободного пространства делает ваш контент легким для понимания, удаляя посторонние детали и разбивая информацию на легко усваиваемые фрагменты. Другими словами, это снижает когнитивную нагрузку на пользователя, что, в свою очередь, снижает показатель отказов.
Cтоит упомянуть, что исследования показали, что использование пространства на левом и правом полях сайта, а также между абзацами улучшает понимание информации читателем почти на 20%.
6. Добавьте больше фотографий на сайт

Бесплатный фотосток — Unsplash
Посмотрим правде в глаза: все мы любим смотреть фотографии, видео, гифки или иллюстрации. Они с большей вероятностью привлекут наше внимание на странице сайта, чем любой фрагмент текста, каким бы прекрасно не был написан текст.
Согласно исследованию, пользователи тратят на 10% больше времени на просмотр изображений, чем на чтение контента, связанного с этими фотографиями. Это означает, что вы должны попытаться включить как можно больше ярких визуальных элементов, будь то видео или фото, на свой веб-сайт.
Вот несколько ресурсов, где вы можете взять бесплатные фотографии для сайта:
7. Применяйте теорию цвета

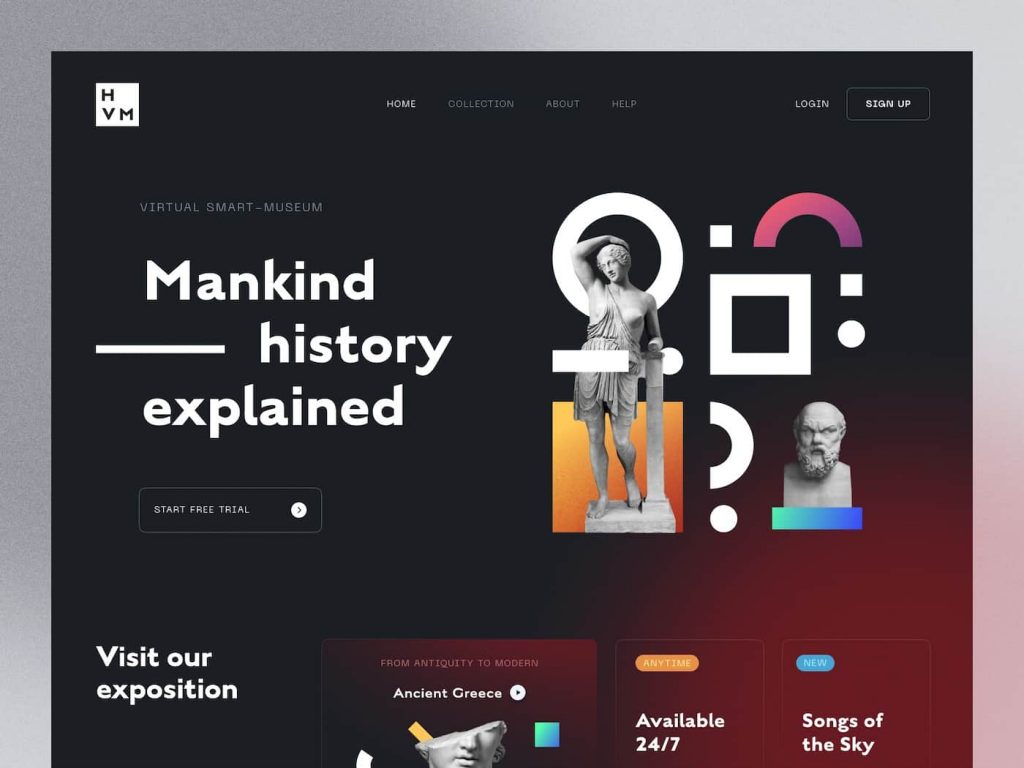
Как улучшить дизайн сайта — Цвета в современном веб-дизайне (Dribble)
Выбор цвета на веб-сайте имеет огромное значение. Вам нужно выбрать один доминирующий цвет для всего сайта, а затем добавить дополнительные цвета, чтобы завершить идеальную схему. Более подробно о теории цвета в веб-дизайне вы можете прочитать в нашей статье Теория цвета в веб-дизайне.
Читайте также:
8. Не используйте слишком много цветов в цветовой схеме
Продолжим говорить о цвете. При выборе цветовой схемы для сайта, учитывая многообразие ярких и красивых оттенков, можно легко переборщить с цветом. Несмотря на то, что яркие и смелые цветовые схемы и являются краеугольным камнем эстетики многих веб-дизайнеров, при их большом количестве они создают визуальный шум, который подавляет весь остальной дизайн.
Придерживайтесь простой цветовой палитры и нейтральных цветов фона. Приглушенный фон поможет выделить важные элементы сайта, например кнопки с призывом к действию, пункты меню или другие элементы дизайна. Иногда все, что вам нужно, — это простой белый, черный или нейтральный фон.
Читайте также:
9. Сохраняйте единообразие типографики
Когда мы садимся читать книгу, то мы ожидаем, что текст на каждой странице будет консистентный. То есть абзацы текста будут одинакового размера, с точным интервалом и повторяющимся форматом. Это свойство согласованности текста удерживает нас и позволяет непрерывно читать книгу.
Точно так же типографика в веб-дизайне должна иметь чувство порядка и последовательности. Заголовки, основной текст, ссылки должны соответствовать одному стилю от одной страницы веб-сайта к другой. Кроме того, отступы, межстрочный интервал, размер, цвет и вес должны быть идентичными для всех типов контента.
Типографика и веб-дизайн неразрывно связаны, поэтому это один из самых важных пунктов, которые помогу улучшить дизайн сайта.
Книги по типографике:
10. Сделайте дизайн простым

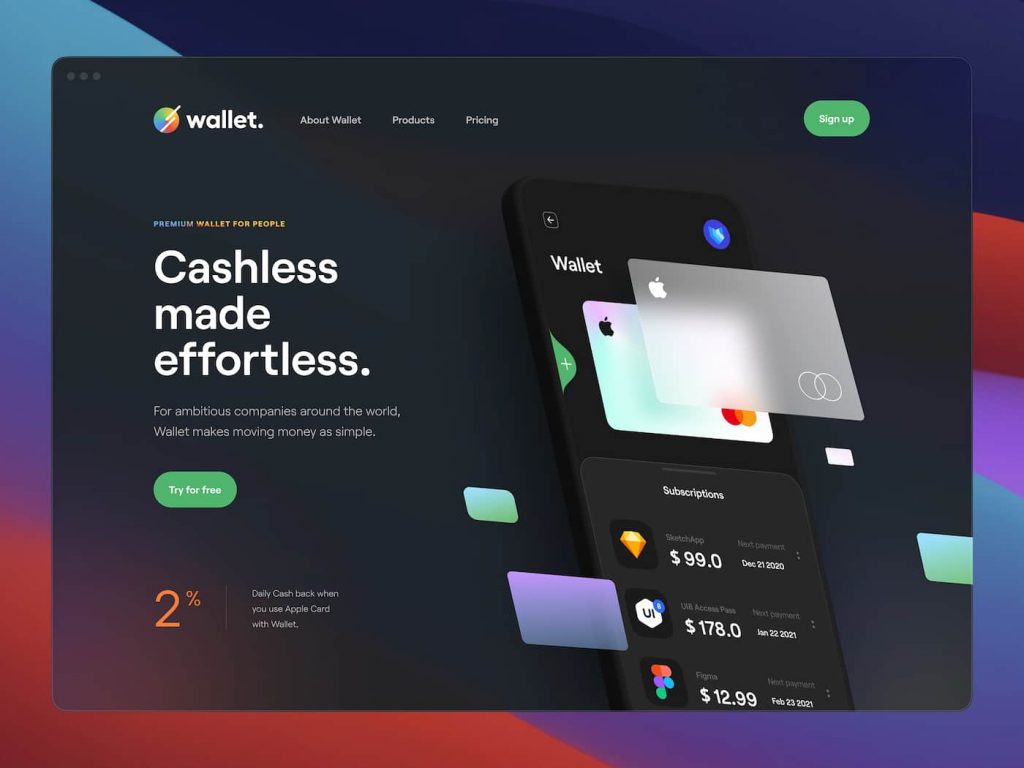
Простота в современном дизайне сайта (Dribble)
Благодаря простому и понятному дизайну когнитивные процессы пользователей не перегружаются. Им легко принимать решения и выполнять действия на сайте, а также пользователям не надоедают лишние элементы.
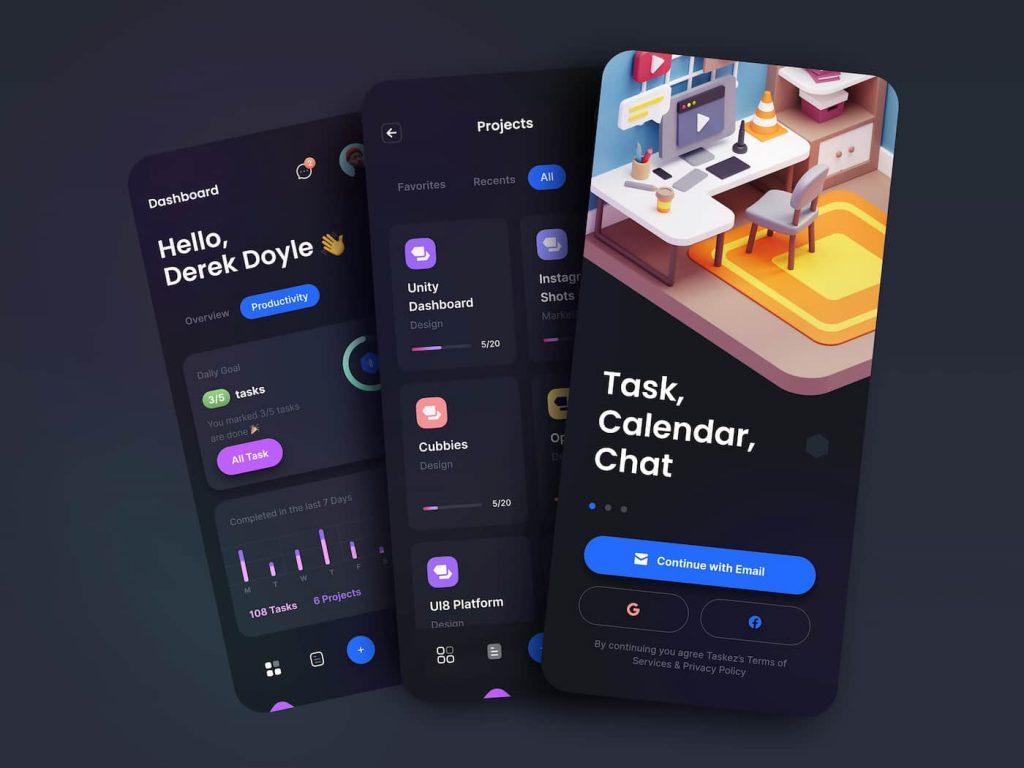
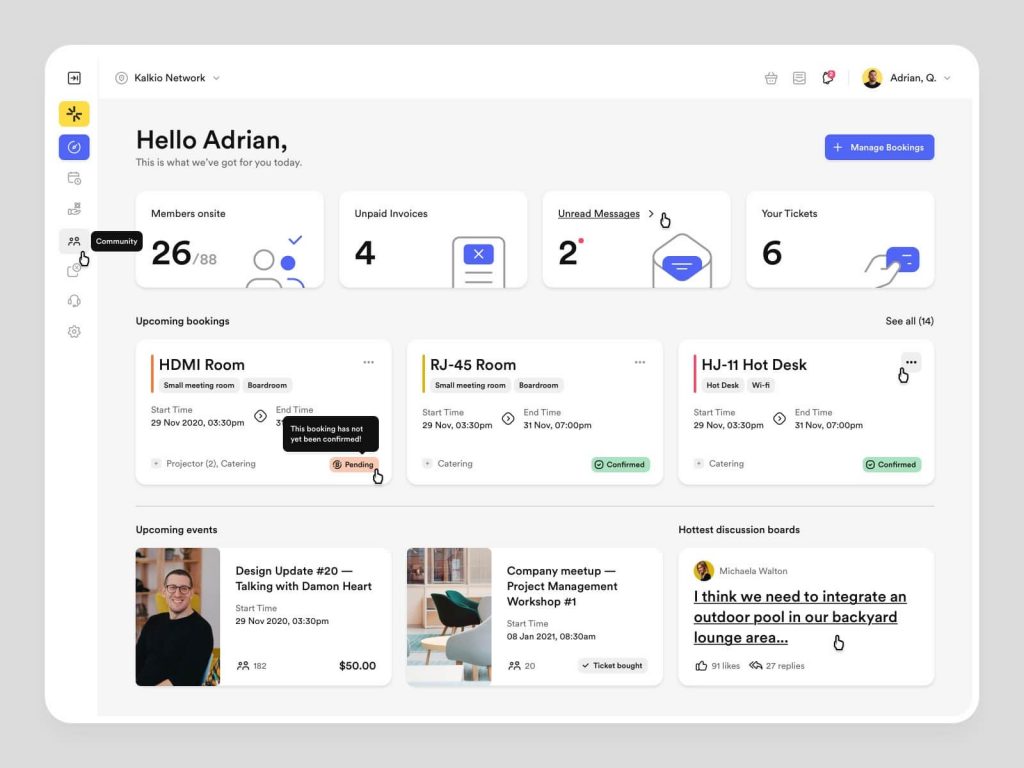
11. Отображайте скелетный блок при загрузке
Если на вашем сайте есть блоки, которые долго загружаются, то стоит сообщить об этом пользователю и показать на месте блока скелетный блок заглушку. Ниже можно увидеть пример скелетного блока.
12. Добавьте анимацию
Основная причина использования анимации — повысить удобство использования. Простая анимация может быть отличным вспомогательным средством, помогающим пользователям понять, на какие кнопки кликать мышью и куда идти дальше на веб-сайте. Многие дизайнеры, сочетают простую анимацию вместе с прокруткой или кликом. Например при клике на кнопку она уменьшается в размере, и создается визуальный эффект как будто вы действительно нажали на кнопку.
Анимация также может стать отличным «украшением». Иногда цель анимированного элемента чисто визуальная, и это приемлемое использование. Декоративная анимация может помочь рассказать историю или создать и улучшить эмоциональную связь между интерфейсом и пользователем. Цель анимации может заключаться в том, чтобы вызвать визуальный интерес и удержать пользователя на сайте как можно дольше.
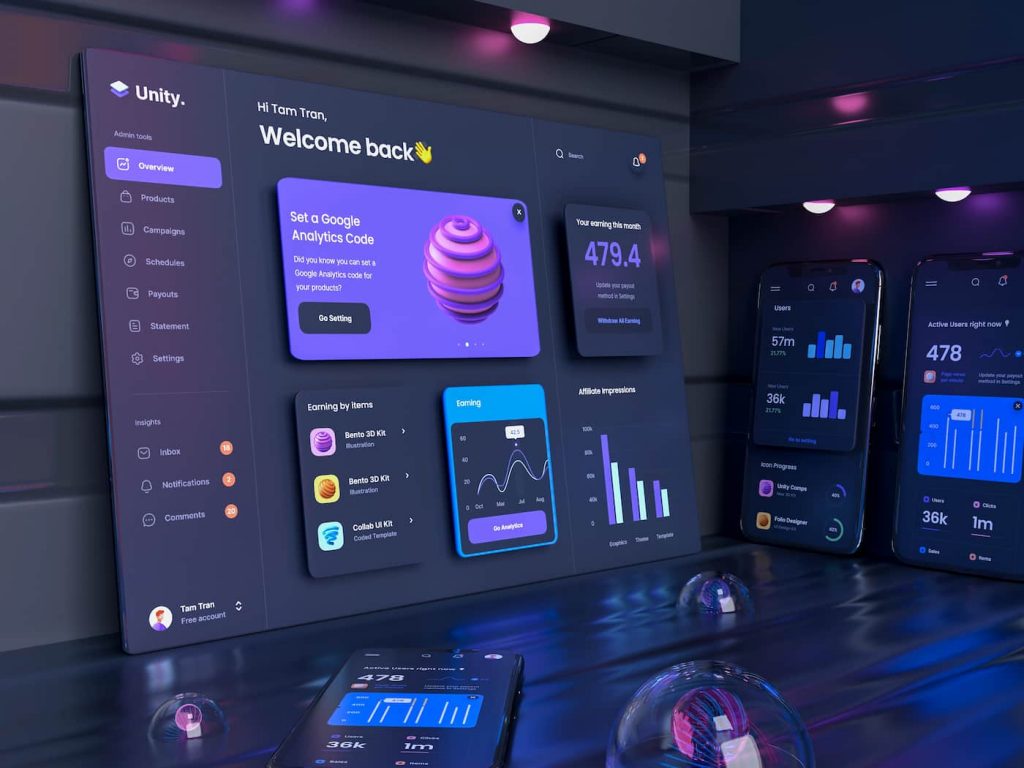
13. Добавьте темную тему сайта
Рост сторонников темной стороны, вероятно, продолжится и в этом году. Выглядит элегантно, стильно и современно. Темный режим играет жизненно важную роль, поскольку мы стали проводить больше времени со смартфонами и ноутбуками в вечернее время. Но темный режим — это не просто белые тексты на темном фоне. У него есть еще пара преимуществ. Темный режим экономит заряд батареи, если в устройстве используется OLED или AMOLED экран. Это влияет на уменьшение нагрузки на глаза при использовании устройства в ночное время, а также уменьшает блики на экране и сводит к минимуму синий свет.
14. Иконки добавят информативности

Как улучшить дизайн сайта? — Иконки в блоке оффера (Dribble)
Иконки в веб-дизайне — это хоть и небольшие элементы, но они играют важную роль. Они нужны для более точного обозначения информации. Это визуальные привязки, которые помогают привлечь внимание пользователя и направить его на выполнение целевого действия.
Иконки помогают:
- привлечь внимание
- лучше понять смысл блока
- перемещаться по интерфейсу
- сэкономить визуальное пространство
- установить связь с пользователем
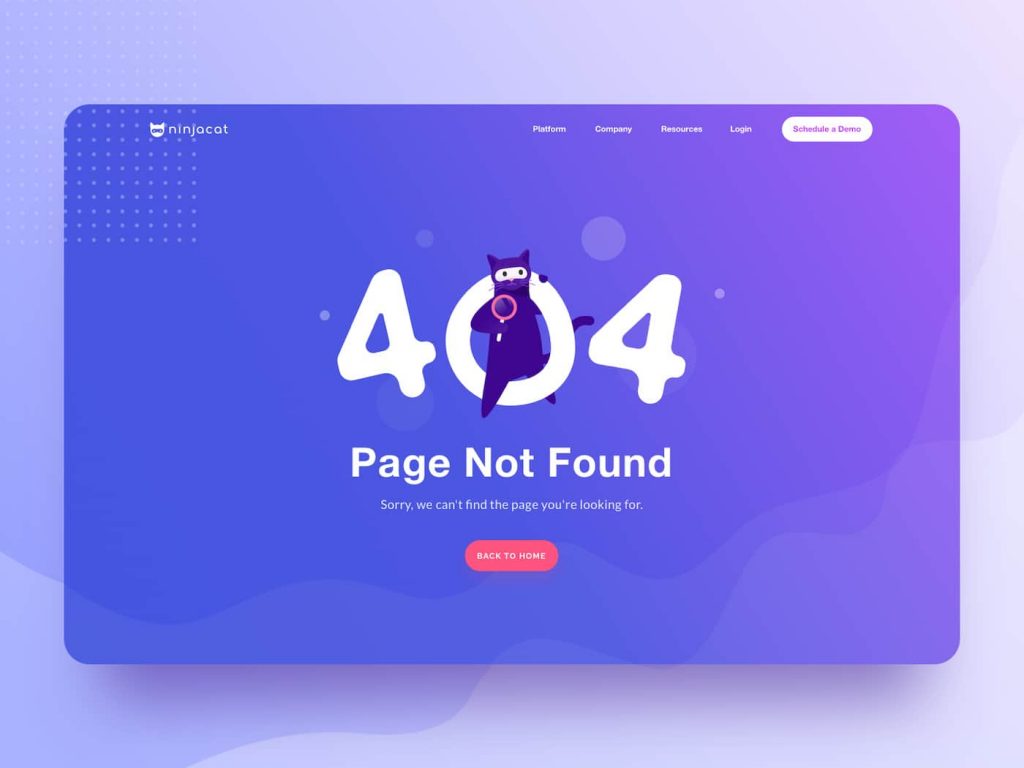
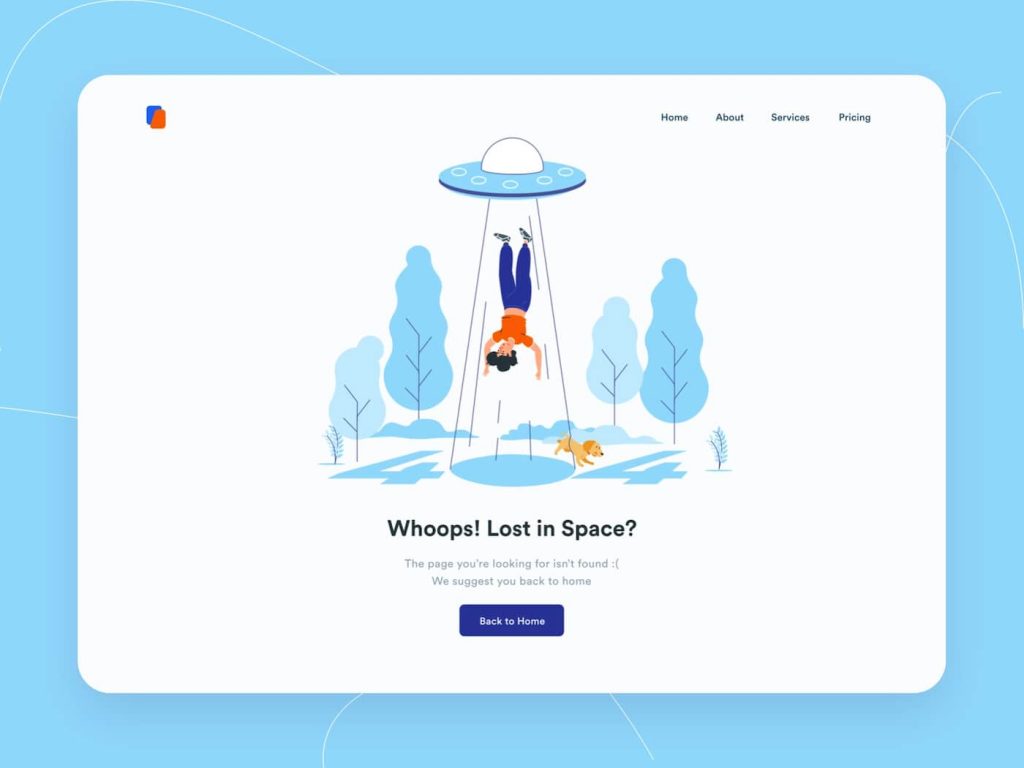
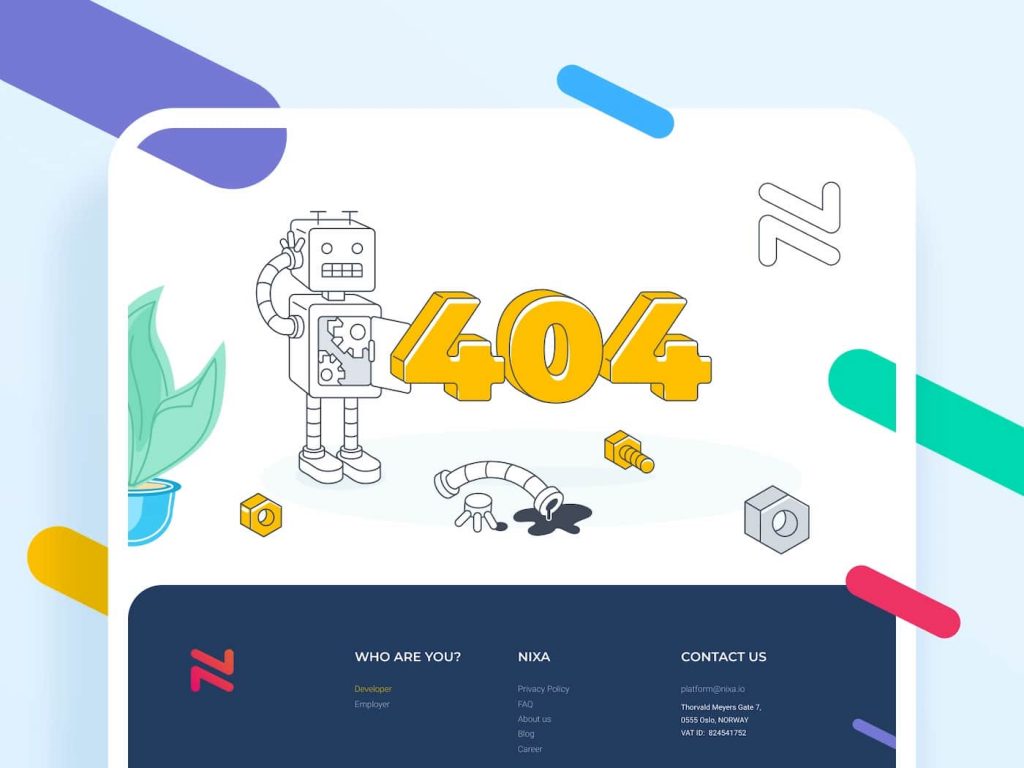
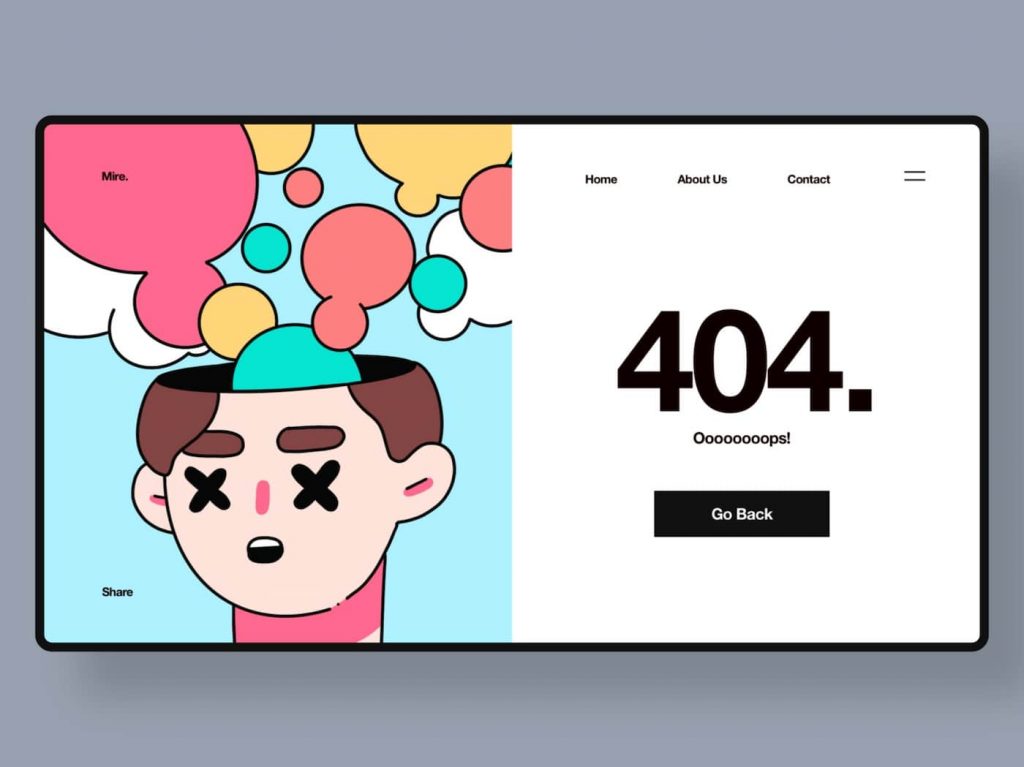
15. Убедитесь, что на сайте есть страница 404
Ни один веб-сайт не работает постоянно на 100% идеально. Ваши посетители когда-нибудь точно перейдут по неработающей или просроченной ссылке. Когда это произойдет, они будут перенаправлены на страницу 404.
Страница 404 выполняет две основные функции:
- Она сообщает посетителю о том, что удалось связаться с веб-сервером, но веб-сервер не может найти запрошенную страницу.
- Она побуждает посетителя вернуться на рабочую часть вашего сайта (например на главную страницу).
Вот почему страница 404 чрезвычайно важна.
Рассмотрим несколько примеров страниц 404 в современном дизайне.
Заключение
В этой статье мы перечислили много полезных методов, который помогут улучшить дизайн сайта. Внедрив хотя бы половину из них вам удастся достичь отличных результатов.