Сегодня расскажем про фишки для сайта, которые не только помогут создать оптимальное удобство использования, но и повысят конверсию.
Фишки для сайта
Используя некоторые интересные фишки для сайта, вы предоставляете посетителям полезные метки и фильтры, которые упрощают поиск информации. Это не только облегчает поиск нужной информации, но и экономит время, поскольку избавляет посетителей от необходимости просматривать не относящийся к делу текст или пролистывать длинный список элементов.
Но, пожалуй, самое главное — использование фишек может повысить конверсию, поскольку потенциальным клиентам как никогда легко принимать обоснованные решения о покупке, не тратя время на то, чтобы понять, где что находится на сайте или как определенные продукты связаны друг с другом.
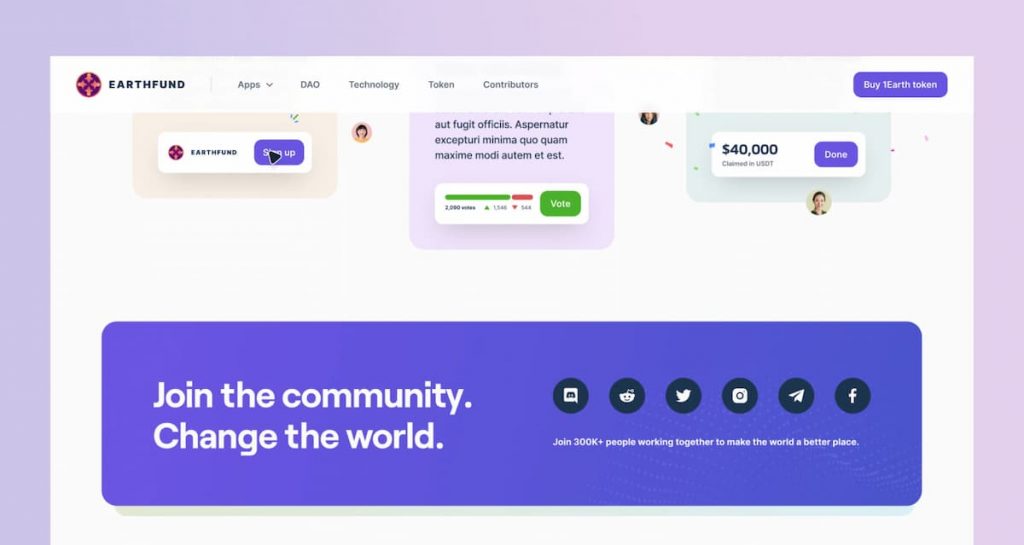
Прилипающий хедер
Прилипающие блоки представляют собой элемент, который зафиксирован на месте независимо от того, насколько далеко вниз прокручивается страница. Это полезно, чтобы определенные элементы дизайна оставались видимыми, пока пользователи прокручивают вниз содержимое или категории. Такой прием стал практически стандартом в сайтостроении.
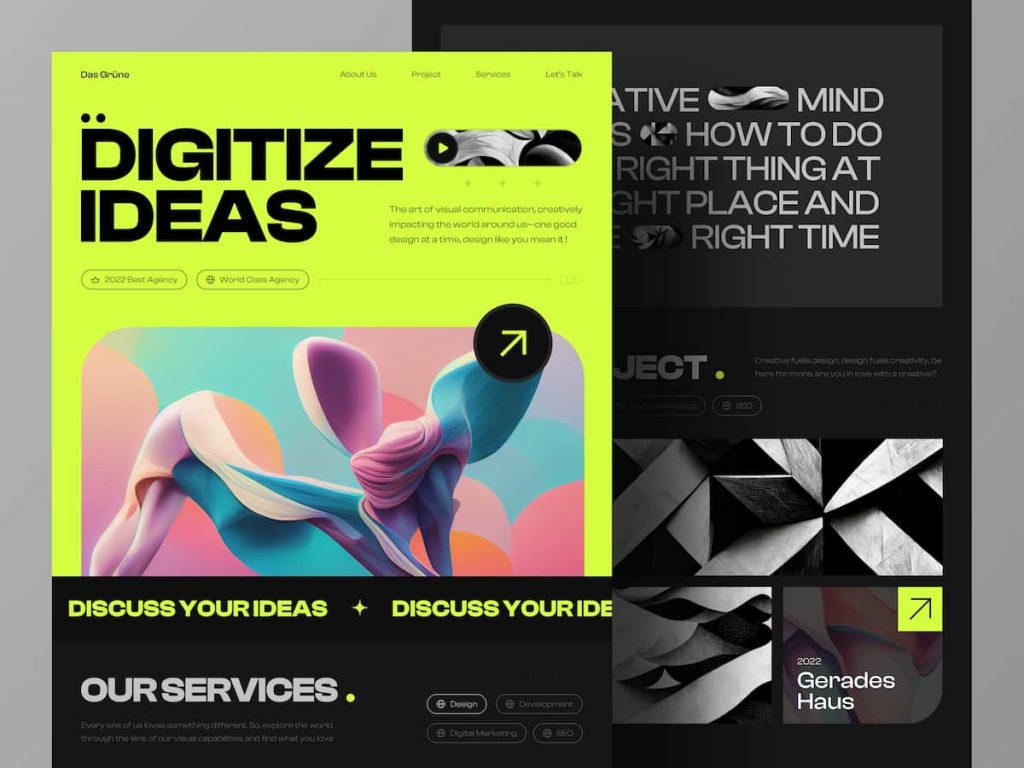
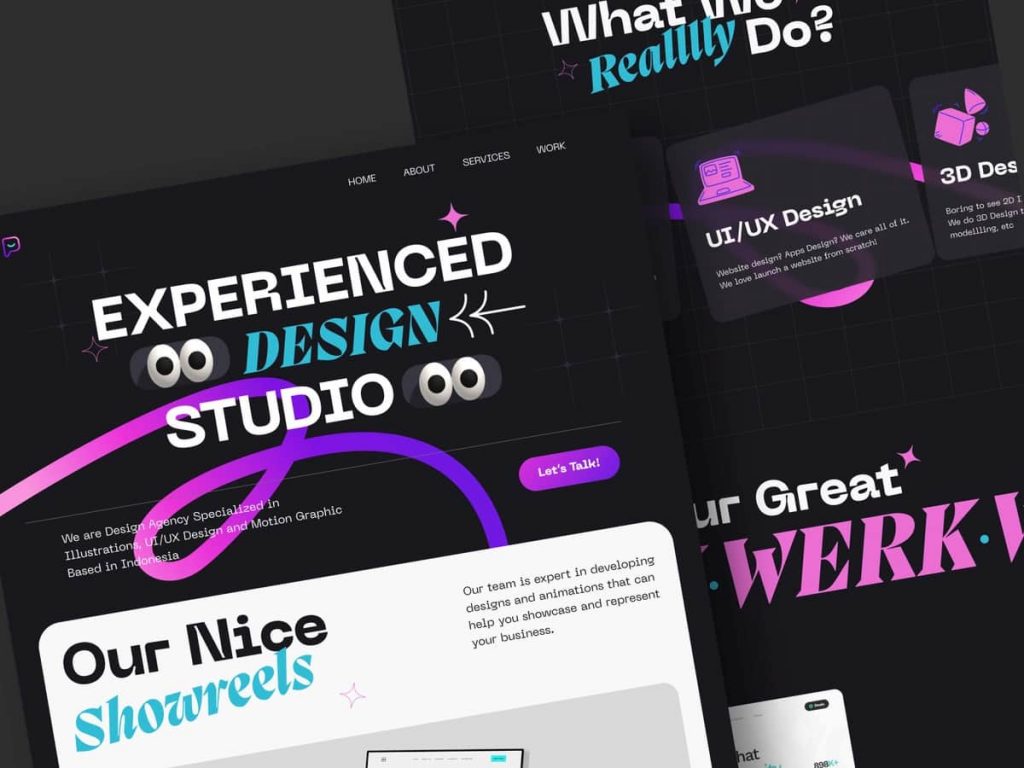
Креативная типографика
Креативная типографика — это использование различных шрифтов и стилей шрифта для придания тексту большей визуальной привлекательности. Это важно, поскольку текст организован в привлекательной форме, которая направляет пользователей по сайту. Креативная типографика придает веб-сайтам профессиональный и вид, избегая безвкусицы, присущей стандартным шрифтам.
Вот список сайтов где вы можете найти креативные шрифты для сайта абсолютно бесплатно:
Паралакс эффект
Для веб-дизайнеров важно, чтобы сайты были интересными и визуально привлекательными. Одной из популярных фишек является эффект параллакса. Это визуальный эффект, при котором фон сайта кажется движущимся медленнее, чем все остальные объекты на переднем плане. Это создает интересную визуальную иллюзию, которую можно использовать правктически в любом контексте.
Интересная анимация
Анимация – важный элемент, который выделяет сайт на фоне конкурентов. Анимация придает жизнь и движение, создает восхитительные впечатления для пользователей при взаимодействии с ними.
Необычная страница 404
Страница 404 используется, когда пользователь посещает веб-страницу, которая не существует или была удалена с сервера. Когда это происходит, интересная и информативная страница 404 помогает направить пользователей туда, где они должны быть на сайте. Это помогает обеспечить пользователям положительный опыт работы с платформой, поскольку они не чувствуют себя потерянными или растерянными. Так же про страницу 404 мы рассказывали в статье Как улучшить дизайн сайта: 15 обязательных советов +20 крутых примеров современных дизайнов сайта
Слайдеры
Слайдеры — это веб-элементы, используемые в веб-дизайне для демонстрации важного контента, такого как представленные товары, последние записи в блоге и т. д. Используя слайдеры можно отобразить больше информации на меньшем пространстве, облегчить быстрый просмотр контента без необходимости прокручивать длинные страницы. Слайдеры обеспечивают гибкость дизайна, позволяют дизайнерам добавлять анимацию, что делает их визуально привлекательными.
Читайте также:
Видеофон
Видео на заднем плане веб-сайта — это мощный способ создать атмосферу, вызвать эмоции и продемонстрировать продукты или услуги. На практике это может быть реализовано с помощью 3d-эффектов, аудиовизуальных средств и других интерактивных медиа.
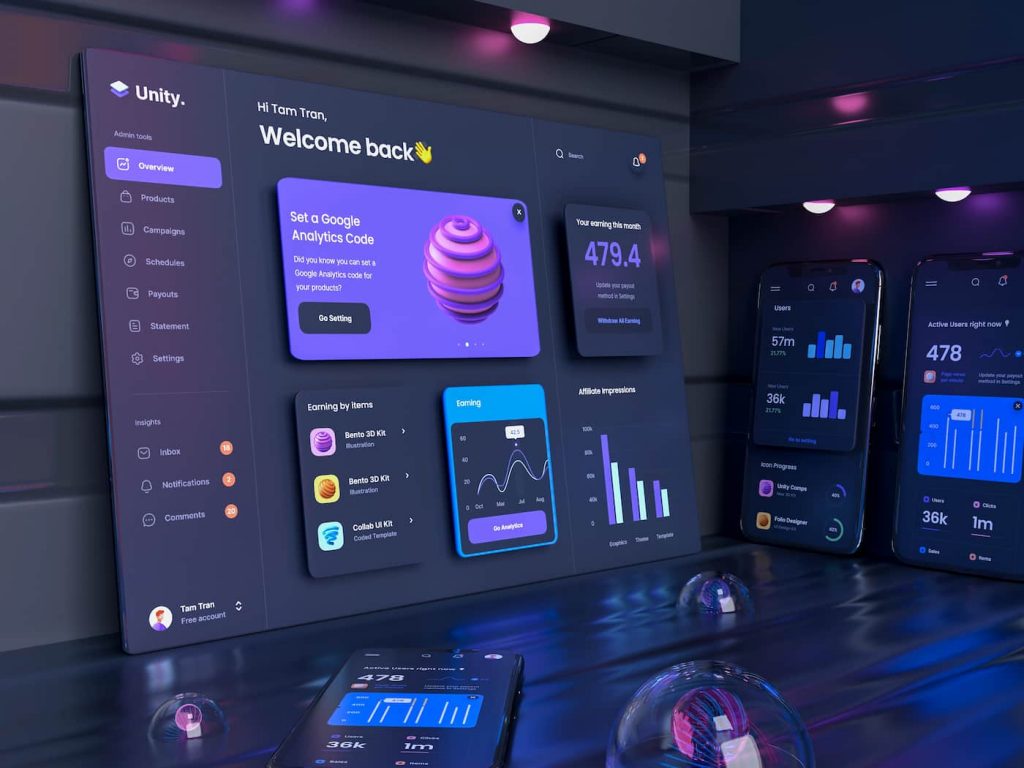
3D эффекты
3D-эффекты позволяют создать глубину и перспективу в цифровом контенте, делая его более реалистичным и интерактивным. Они становятся все более популярными в игровой индустрии, позволяя исследовать различные миры с реалистичными текстурами и визуальными эффектами.
Иммерсивная прокрутка
Иммерсивная прокрутка — это техника, при которой пользователи прокручивают контент горизонтально или вертикально, в зависимости от того, какую визуальную историю рассказывает сайт. Это позволяет пользователям свободно изучать контент. Эта техника обеспечивает высокую вовлеченность пользователей, так как людям необходимо активно изучать страницу, а не просто быстро пролистывать ее.
Темная тема сайта
Темные темы сайта предоставляют простой способ переключения между светлыми и темными темами в зависимости от времени суток, в которое пользователь посещает веб-сайт. Это помогает сделать веб-сайт более эстетичным как для дневных, так и для ночных пользователей и добавляет дополнительный уровень изысканности общему дизайну.
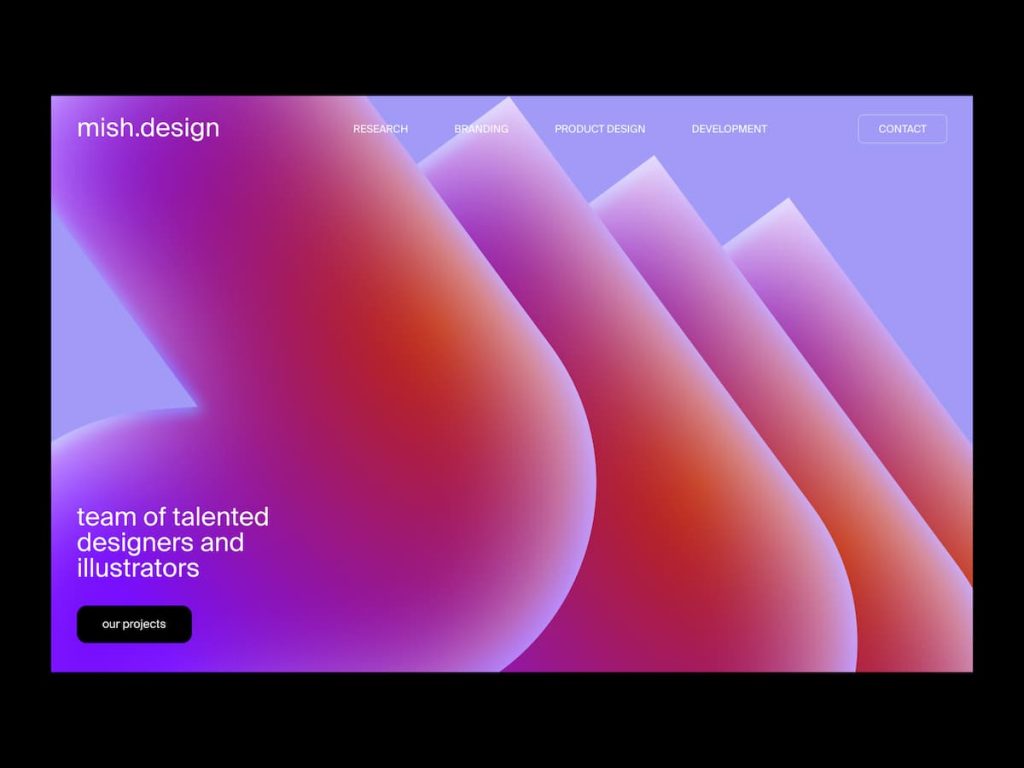
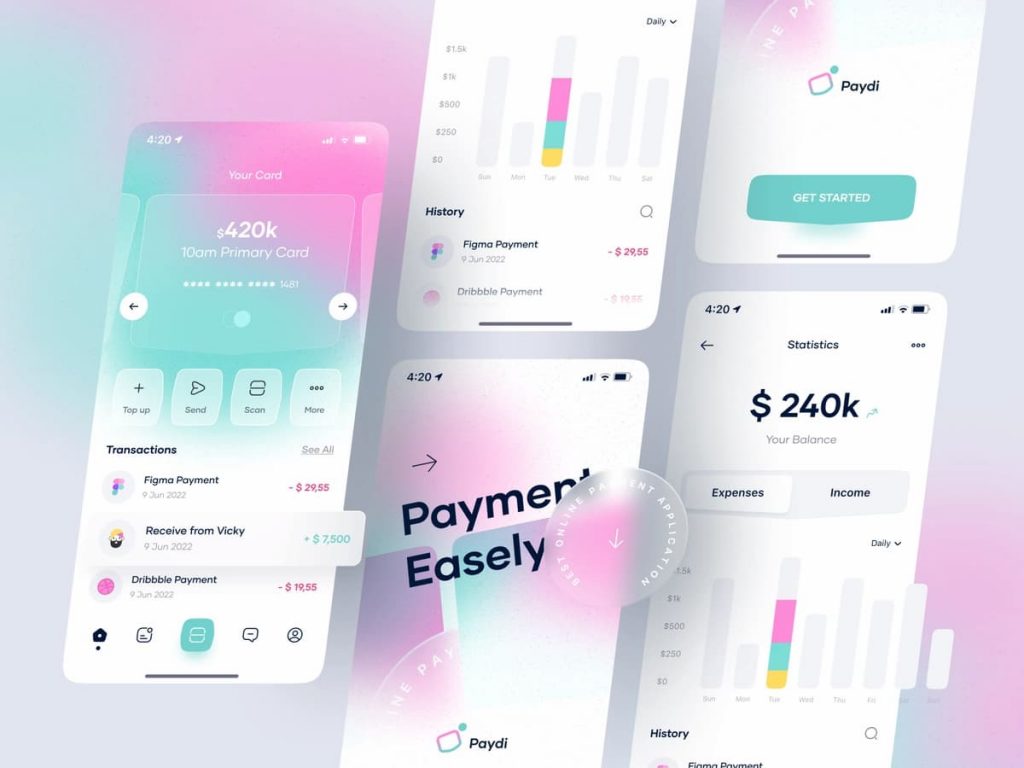
Градиенты
Градиенты — еще один популярный элемент, используемый сегодня в веб-дизайне. Они придают веб-сайтам приятную визуальную привлекательность и помогают привлечь внимание к ключевым элементам. Градиенты можно использовать различными способами, чтобы акцентировать внимание на определенных частях веб-страницы.
Здесь еще примеры градиентов.
Несколько сайтов где вы можете создать градиенты и эскортировать их в CSS или забрать в Figma.
Интерактивные курсоры мыши
Интерактивные курсоры добавляют дополнительный элемент взаимодействия на сайт, позволяют пользователям перемещать курсор по экрану и вызывать различные функции или реакции. Это можно использовать для навигации или даже в качестве развлечения для вовлечения пользователей.
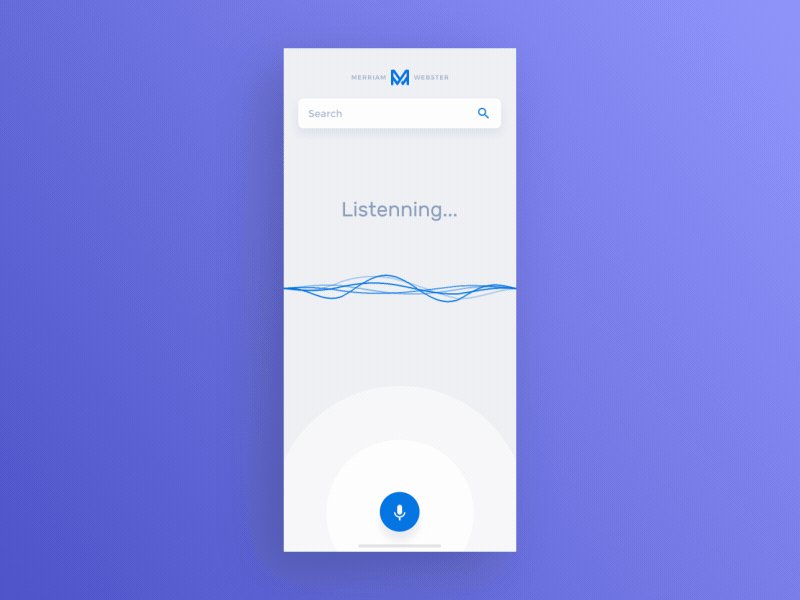
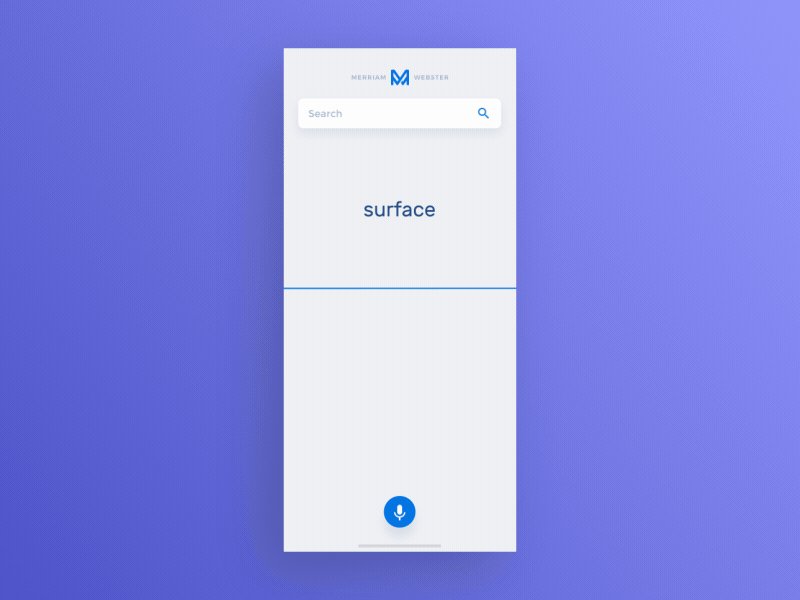
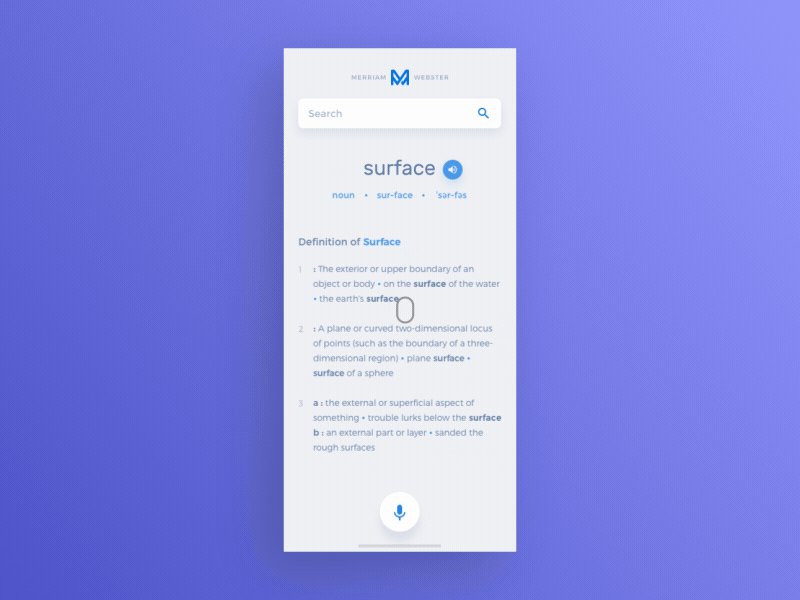
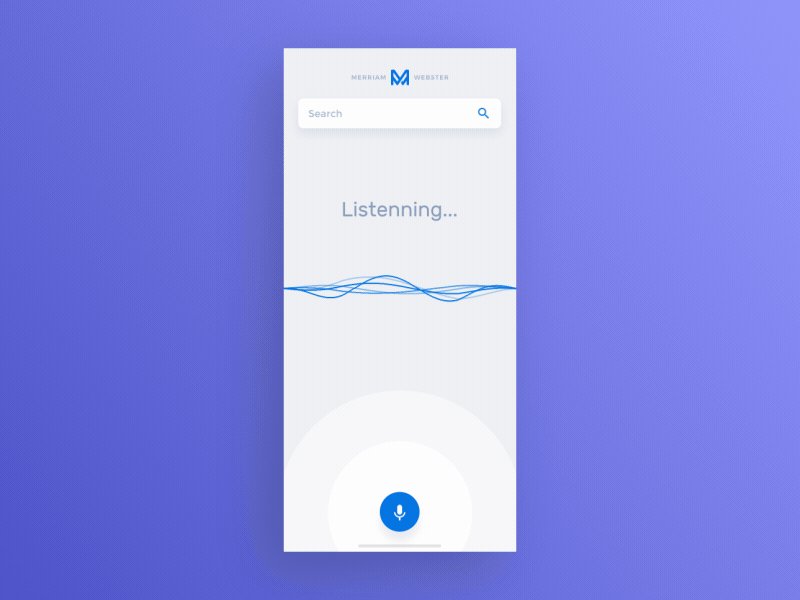
Голосовой поиск
Голосовой поиск позволяет не вводить запросы, а произносить их. Это облегчает работу пользователей, которым может быть неудобно набирать длинные фразы или вопросы, и помогает улучшить общую навигацию на сайте.
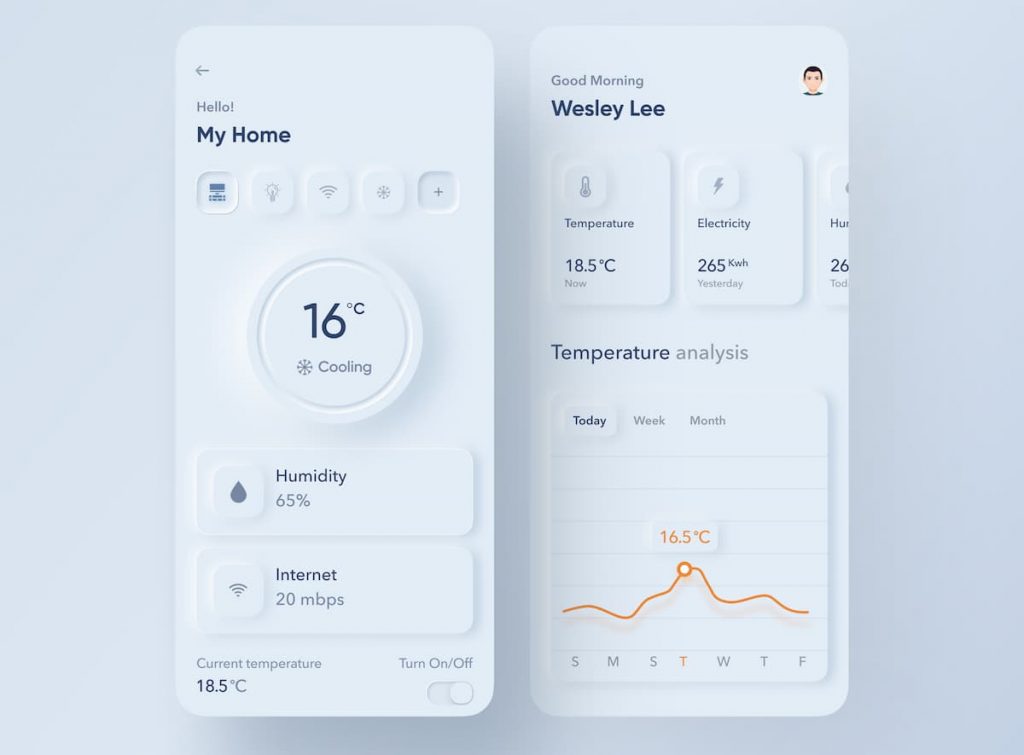
Неоморфизм и глассморфизм
Неоморфизм и глассморфизм — две новые тенденции в дизайне, которые прменяются для создания современного вида сайтов. Неоморфизм обычно использует 3d-эффекты, такие как тени, в то время как глассморфизм использует прозрачные слои над изображениями или полями на странице для более обтекаемого вида.

Пример глассморфизма Dribble
Анимация загрузки
Анимация загрузки — еще один важный веб-элемент, который помогает привлечь пользователей, пока они ждут загрузки контента на сайте. Эти анимации могут иметь различные формы, такие как полосы загрузки или вращающиеся круги. Все они служат цели информирования посетителей о том, как далеко они продвинулись в своем путешествии по содержимому сайта, что облегчает им навигацию в будущем, когда они знают, что будет дальше.
Читайте также:
Необычные ховер-эффекты
Необычные эффекты наведения активно используются дизайнерами . Эти эффекты позволяют изменять элемент, когда кто-то наводит на него курсор мыши (превращая кнопки из двухмерных в трехмерные объекты). Необычные эффекты наведения могут быть использованы в творческих целях, например, при наведении курсора на изображение появляется текст — дополнительная информация о его содержании без ущерба для эстетики.
Мы рассмотрели много интересных элементов. Эти фишки для сайта являются отличными инструментами, которые можно использовать при разработке веб-сайта. Они помогают сделать навигацию простой и увлекательной, а также обеспечивают визуальный интерес к страницам, не перегружая их. Так что если хочется, чтобы посетители сайта получили приятные впечатления, использование одного из этих элементов может помочь этого добиться.