Что отличает успешный сайт, лэндинг, портал – любые веб-страницы, оптимально взаимодействующие с посетителями, помогающие эффективно продвигать нужные товары или услуги, удерживающие внимание аудитории и не вызывающие у неё негатива?
Что поможет настроить пользователя на нужный лад, вызвать у него определённые эмоции, побудить к конкретному действию?
Конечно, это игра цвета. Теория цвета в веб дизайне поможет грамотно использовать цветовую палитру, чтобы оказывать мощное воздействие на посетителя сайта или приложения.
Немного истории
Корнями теория уходит в семнадцатый век, когда великим английским физиком и математиком, механиком и астрономом, Исааком Ньютоном, положившим начало возникновению физической оптики, был придуман цветовой круг.

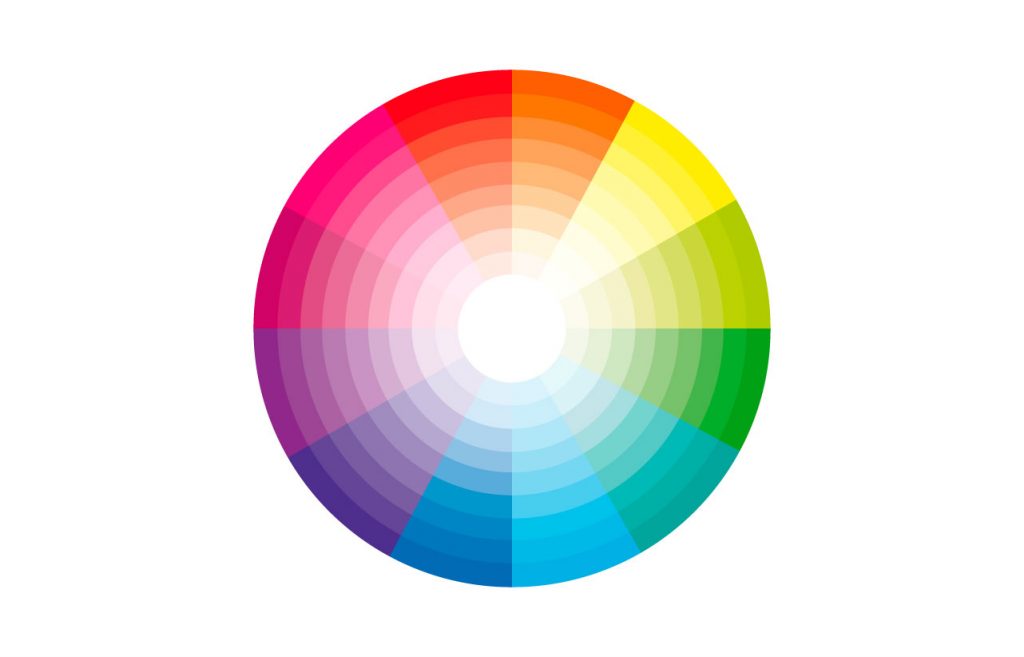
Теория цвета в веб дизайне — цветовой круг
Попытки систематизировать или исследовать отдельные свойства света были и до Ньютона, однако, единой теории, связывающей вместе работы по дифракции Гримальди, интерференции Гука, преломлению лучей Бартолин и т.д. – не существовало. Исаак Ньютон опроверг одни теории, развил и дополнил другие, и связал всё в единую науку о поведении световых лучей.
Используя призму, Ньютон разделил обычный белый свет на хорошо известный каждому нынешнему школьнику спектр, описываемый для простоты запоминания детской «считалочкой» про охотника и фазана. Речь о семи цветах. Круг Ньютона разделён пропорционально на семь секторов с красным, оранжевым, желтым, зеленым, голубым, синим и фиолетовым цветами, составляющими основу спектра.
Круг развивался и преображался, Гёте, Иттен, Освальд и другие внесли свой вклад и постепенно сделали цветовой круг таким, каким он ныне известен каждому дизайнеру.
RGB – всё гениальное просто!
Цифровые технологии сделали возможным использование огромного количества оттенков – так родилась RGB-схема.
Она проста, универсальна и описывает любой из цветовых оттенков путем комбинации всего трёх компонентов – красного, зелёного и синего (Red, Green, Blue). Каждая из этих составляющих (также именуемых цветовыми каналами) имеет значение от 0 до 255. Любой оттенок описывается соотношением составляющих, к примеру, голубой цвет будет иметь соотношение из 0 для красного, 142 для зелёного и 255 для синего цветов.

Теория цвета в веб дизайне — RGB палитра
Количество цветовых вариаций, получаемых в результате, поистине огромно: если перемножить максимальные значения компонентов между собой – их получается более шестнадцати миллионов.
От простого к сложному
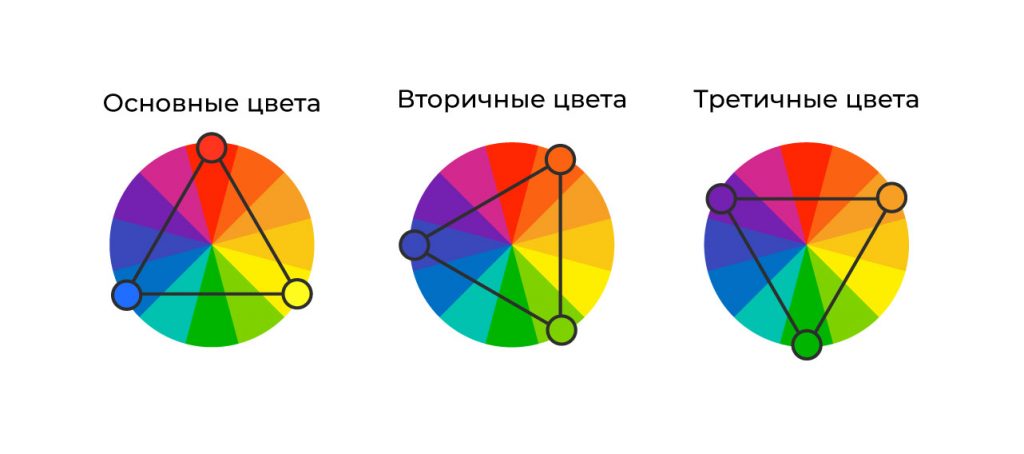
Возвращаясь к цветовому диску, нужно упомянуть про первичные, вторичные и третичные цвета.
Первичные располагаются на диске в вершинах равностороннего треугольника, так как попадают в три равноудалённых сектора. Речь про красный, синий и жёлтый цвета. Именно они составляют основу для любых других оттенков в современном цветовом круге.

Теория цвета в веб дизайне — первичные. вторичные, третичные цвета
Оранжевый, зелёный и фиолетовый именуются вторичными цветами. Их можно получить, комбинируя пары первичных.
И, наконец, смешивая различные комбинации из первичных и вторичных цветов, можно получить третичные: пурпурный, бирюзовый и так далее.
Цветовая модель HSLa
Ещё одной хорошо известной для дизайнеров цветовой моделью является схема HSLa.
|
1 2 3 |
.element { background-color: hsla(140, 30%, 50%, 1); } |
Тон, насыщенность и градация светлее/темнее (Hue, Saturation, Lightness), а также альфа-канал позволяют в цифровом виде описать любое цветовое решение.
Альфа-канал задаёт прозрачность в процентах, ноль соответствует полной прозрачности.
Тон (или чистый цвет) – это угол на цветовом круге из 360-ти градусов, где красный попадает на 0 градусов, зелёный соответствует 120-ти, а синий 240-ка.
Насыщенность снова рассчитывается в процентах от нуля до ста и также именуется чистотой оттенка, как и понятие светлее или темнее (или субъективная яркость), где чёрный будет соответствовать нулю, а белый – ста процентам.
Схема максимально удобна для описания цвета при веб-программировании, она поддерживается всеми известными графическими редакторами.
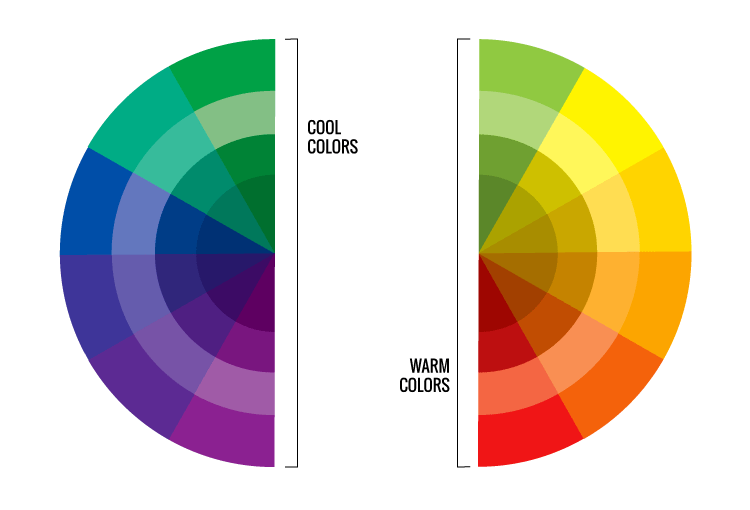
Теплые и холодные цвета
Условно принято относить все оттенки к тёплым или холодным.

Теория цвета в веб дизайне — теплые и холодные цвета
На цветовом круге, от красного до жёлтого, включая оттенки коричневого, расположены тёплые цвета. Ассоциации с огнём, солнцем – и являются причиной именования этих оттенков тёплыми.
Соответственно, на противоположной стороне круга расположены цвета, ассоциирующиеся со льдом, водой и холодной погодой. Это оттенки от фиолетового и синего до зелёного, включающие в себя нейтрально-белый и серый.
Что символизируют цвета?
Чистота и простота белого вызывают ассоциации с добротой и свежестью, таинственность и элегантность чёрного помогают создать контраст и подчеркнуть яркость остальных цветов.
Смелость и отвага красного – мощные инструменты в руках дизайнера, умеющего использовать их с осторожностью (вызвать тревогу или агрессию красный способен не меньше).

Теория цвета в веб дизайне — красный цвет в веб дизайне
by Iryna Boichenko
Зелёный – это природа и безмятежность, новизна и гармония. Именно поэтому он улучшает восприятие различного контента, особенно текстового, и активно используется веб-дизайнерами.
Ощущение спокойного доверия и открытости способен вызвать синий цвет и его оттенки.
Жёлтый – это радость, стремительность и энергия.
Цветовые схемы: тактическое оружие на службе веб дизайна
Без грамотного подбора цветов и гармонии их сочетания друг с другом создать что-то комфортное для пользователя попросту невозможно. Именно поэтому в арсенале дизайнера имеются цветовые схемы. Это тщательно подобранные, многократно проверенные и хорошо зарекомендовавшие себя палитры, которые может смело использовать любой дизайнер.

Монохромная цветовая схема на основе зеленого цвета
Самая простая из них – монохромная. Лишь один базовый цвет плюс его оттенки – элегантность и простота интерфейса, дающая хороший результат.

Контрастная цветовая схема
Следующая схема – контрастная. Тут используются цвета, расположенные на круге напротив, к примеру, красный и зелёный, жёлтый и синий.

Триада
Триада продолжает идею предыдущей схемы, но выбираются цвета на вершинах равностороннего треугольника, такие как жёлтый, синий и красный.

Дизайн приложения, выполненный в аналоговой цветовой схеме
by Gal Shir
Схемы четвёртого типа, аналоговые, строятся по принципу подбора близких цветов, находящихся рядом. Какой-то из них будет доминировать, остальные – дополнять его.
Комбинации оттенков – “волшебная палочка” дизайнера
Хороший дизайнер знает, какие цвета удачно сочетаются, какие нет. Какая палитра окажет на пользователя умиротворяющее действие, а какая – повысит внимание к деталям или подстегнёт к действию. Тонко и правильно комбинируя цвета вполне можно создать у посетителя нужный настрой или подчеркнуть важность информации.

Лаконичный дизайн веб интерфейса
by Vyacheslav Shtukert
Важно первое впечатление, которое создаст у аудитории каждая отдельно взятая страница. Негативное – зачастую уже не исправитwь никакими ухищрениями, тогда как положительное способно удержать пользователя, помочь донести до него всю нужную информацию. И поможет в этом очень мощное оружие – цвет.