Привет! В этой статье расскажем что такое цветовая схема приложения и как подобрать правильную цветовую схему.
В наше время дизайн мобильного приложения очень важен для любого бизнеса, если бизнес должен обеспечить превосходный UX — пользовательский опыт. Согласно исследовательским данным, пользователи тратят 89% времени в смартфонах на мобильные приложения. Это очень много! Более того, больше 50% людей утром после пробуждениясразу начинают пользоваться своими гаджетами. Осознание этой информации во многом повышают важность дизайна в мобильных приложениях.
Обязательная часть дизайна мобильного приложения это его цветовая схема. Нельзя просто так преуменьшать мощь цвета в приложениях. Верная цветовая схема приложения может помочь определить необходимое настроение. Это также помогает пользователям взаимодействовать с UI элементами приложения и вернее понимать основное взаимодействие в приложении.
Когда дизайнер принимает решение о выборе цветовой схемы и основных цветах в приложении у него есть два пути: выбрать одну из классических цветовых схем или нестандартную. Классические цветовые схемы включают аналоговые, монохроматические, триадные, дополнительные и составные цветовые схемы.
В то время как нестандартные цветовые схемы дают большое пространство для творчества экспериментов. Выбрать цветовую схему, эффективно улучшающуюю удобство использования мобильного приложения и достаточно современна — главная задача дизайнера.
Аналоговая цветовая схема приложения
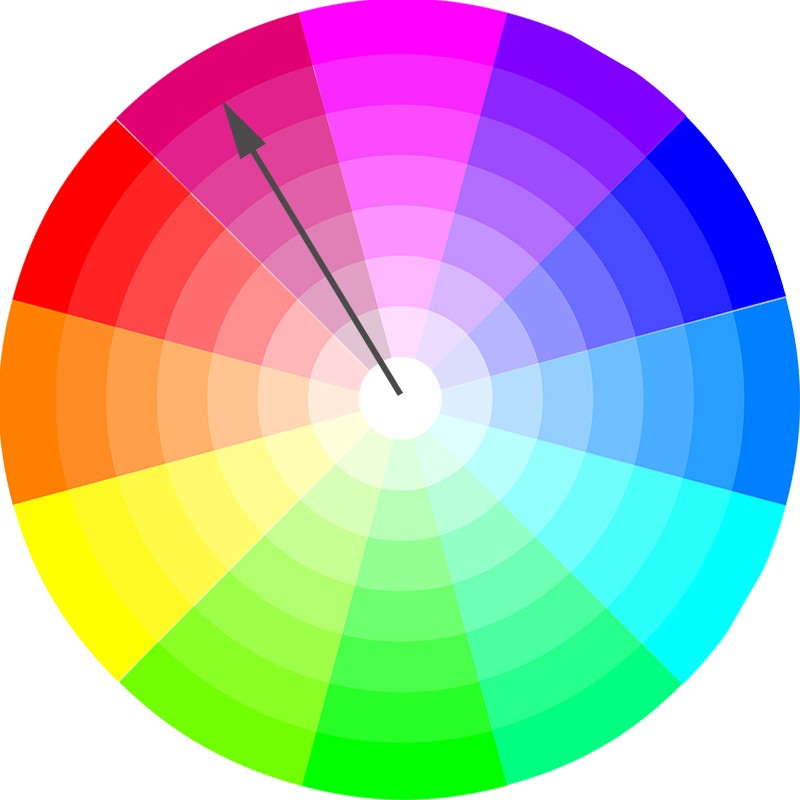
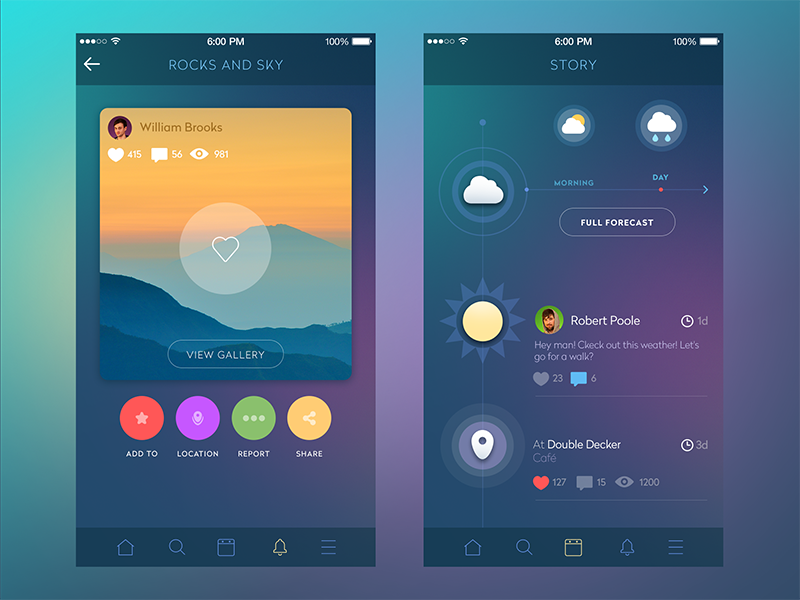
Аналоговая цветовая схема — одна из классических цветовых схем, которую используют дизайнеры. Это сочетание смежных цветов, которые располагаются на цветовом круге по соседству друг с другом . В этой цветовой схеме один цвет преобладает, а другие ее обогащают. Тем не менее, цвета в аналоговой схеме также могут быть использованы равноправно. Аналогичные цвета с легкостью можно встретить в природе, поэтому они очень гармоничны и будут радовать глаз пользователя в мобильном приложении.

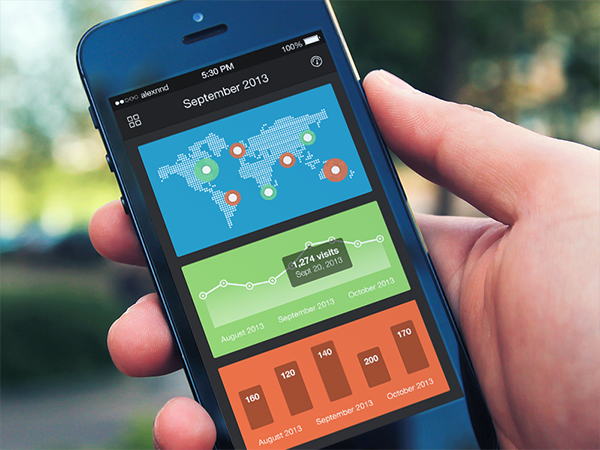
Аналоговая цветовая схема приложения

Аналоговая цветовая схема на цветовом круге
Читайте также:
Монохромная цветовая схема приложения
Монохромные цветовые схемы используют какой-либо основной цвет и его более светлые оттенки и тона в качестве дополнительной палитры. Эти схемы создают эффект комфорта для глаз, в особенности если дизайнер использует зеленые или синие цвета. Таким образом чтобы получить более светлый оттенок, дизайнеры дополняют базовый цвет белым цветом,в то время как для создания тона следует добавить черный или серый. При помощи монохромной схемы можно получить простой, но в то же время целостный и элегантный внешний вид мобильного приложения.

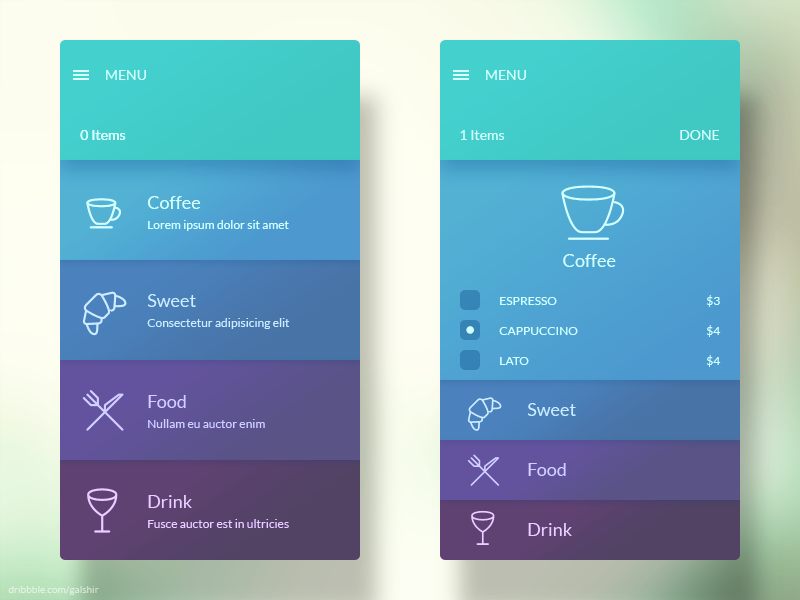
Монохромная цветовая схема приложения

Монохромная цветовая схема на цветовом круге
Цветовая схема триада
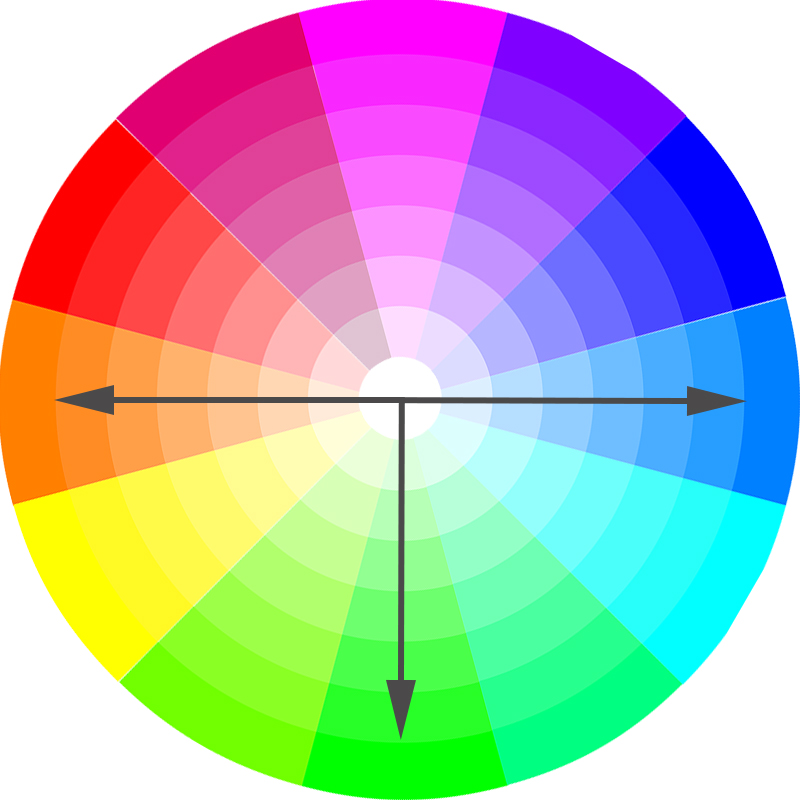
Цветовая схема триада основана на комбинации трех цветов, которые равноудалены друг от друга на цветовом круге. Наилучшее использование этой цветовой схемы состоит в том, чтобы сделать один цвет основным и использовать его как доминирующий цвет, а два других цвета использовать для акцента. Так гармония в триадной цветовой палитре получается за счет сбалансированного использования всех трех цветов.

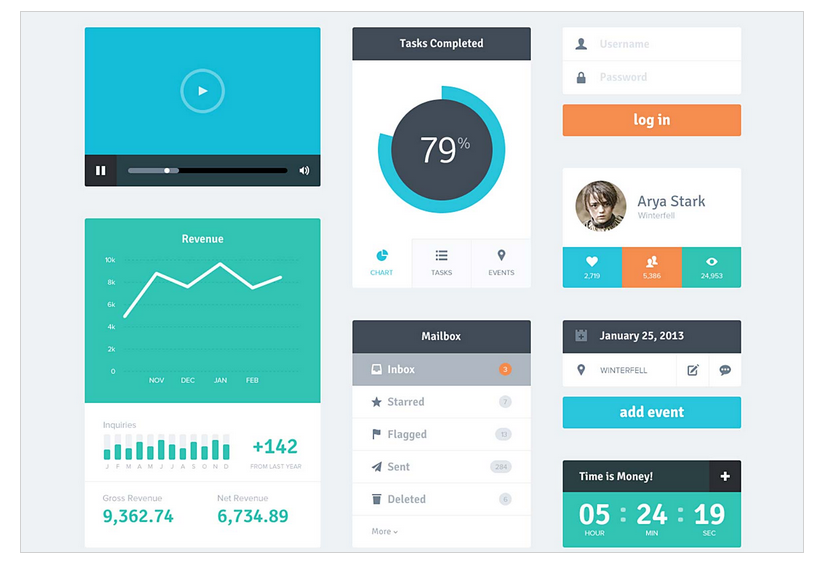
Цветовая схема триада

Триада на цветовом круге
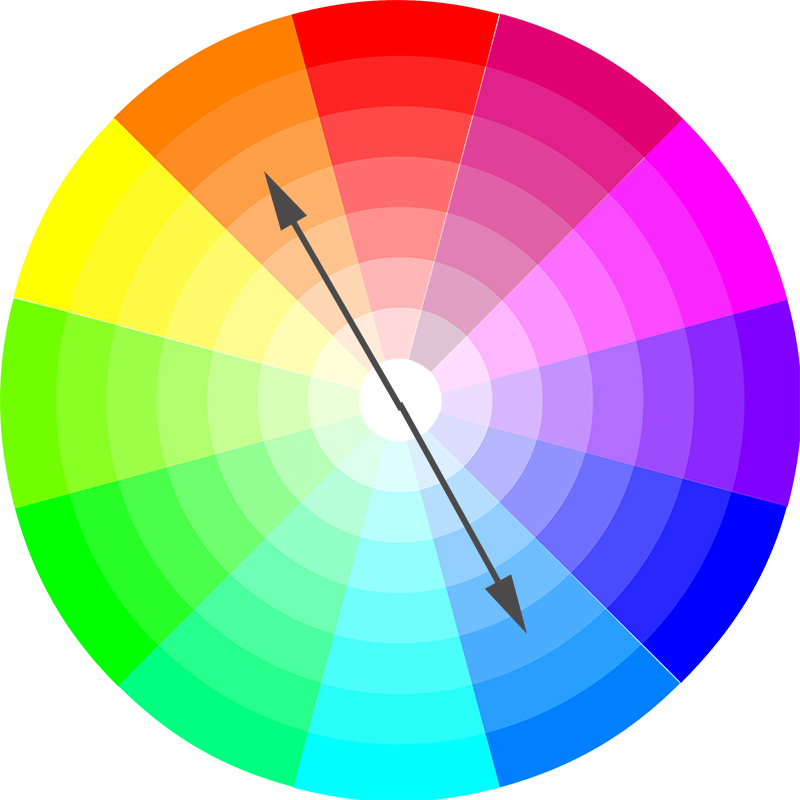
Дополнительная цветовая схема
Дополняющие цвета располагаются на противоположных сторонах цветового круга. Примерами дополняющих цветов могут быть желтый и фиолетовый, красный и зеленый, оранжевый и синий. Они сильно контрастируют друг с другом. Дизайнеры используют дополняющие цвета для выделения какого-либо элемента в интерфейсе мобильного приложения.

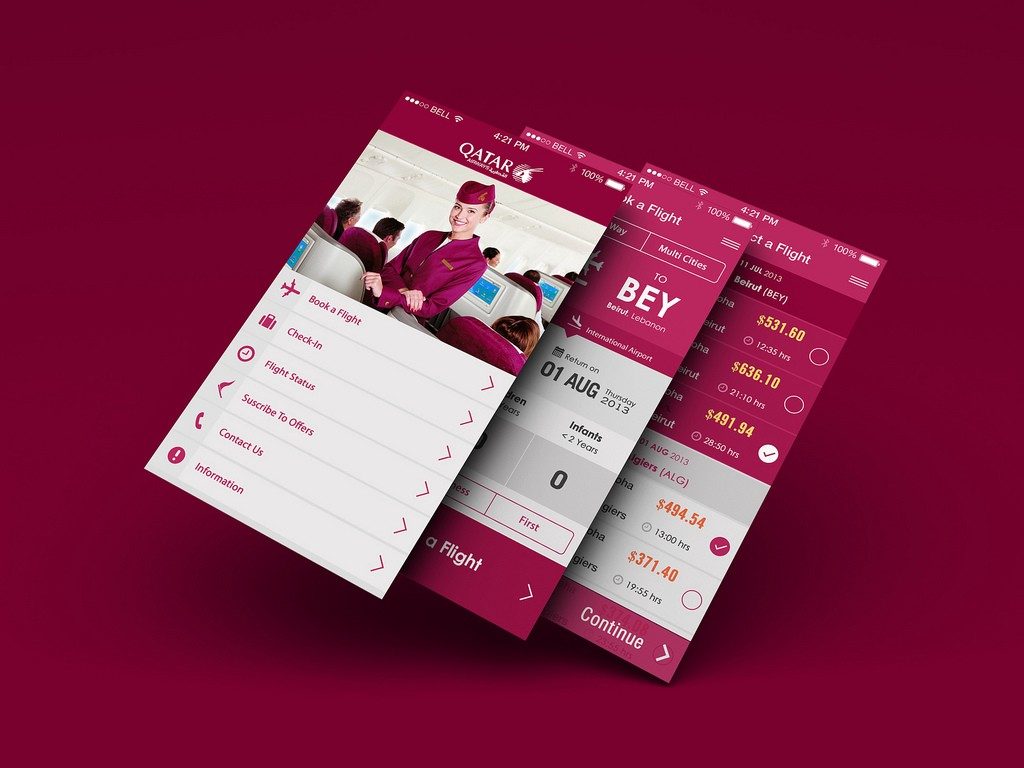
Дополнительная цветовая схема приложения

Дополнительные цвета на цветовом круге
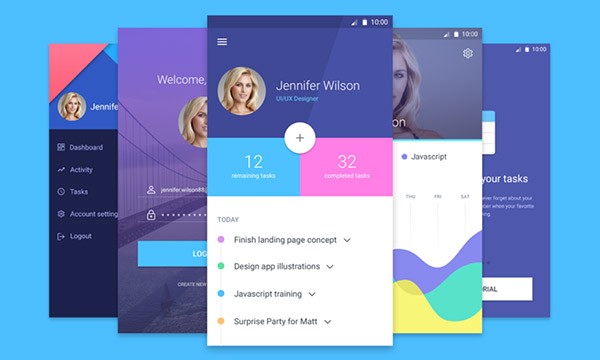
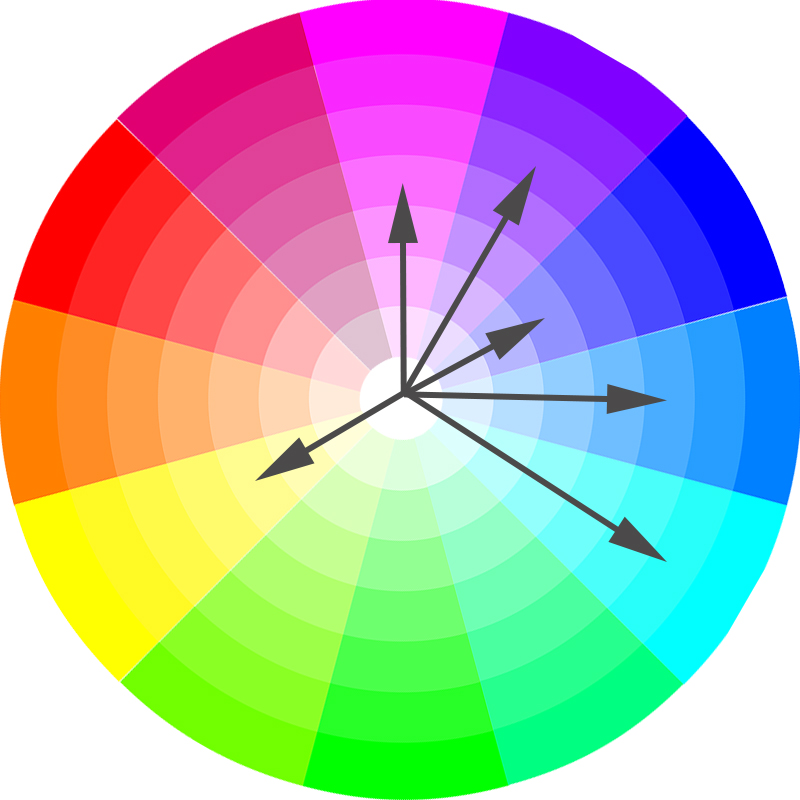
Составная цветовая схема
Составную цветовую схему еще называют сплит-комплементарной. В нее входит три цвета — один главный цвет и два аналогичных ему цвета. Эта цветовая схема по уровню контрастности почти такая же, как и дополнительная схема. Несмотря на это она меньше акцентирует внимание, чем дополнительная цветовая схема.

Составная цветовая схема на примере мобильного приложения

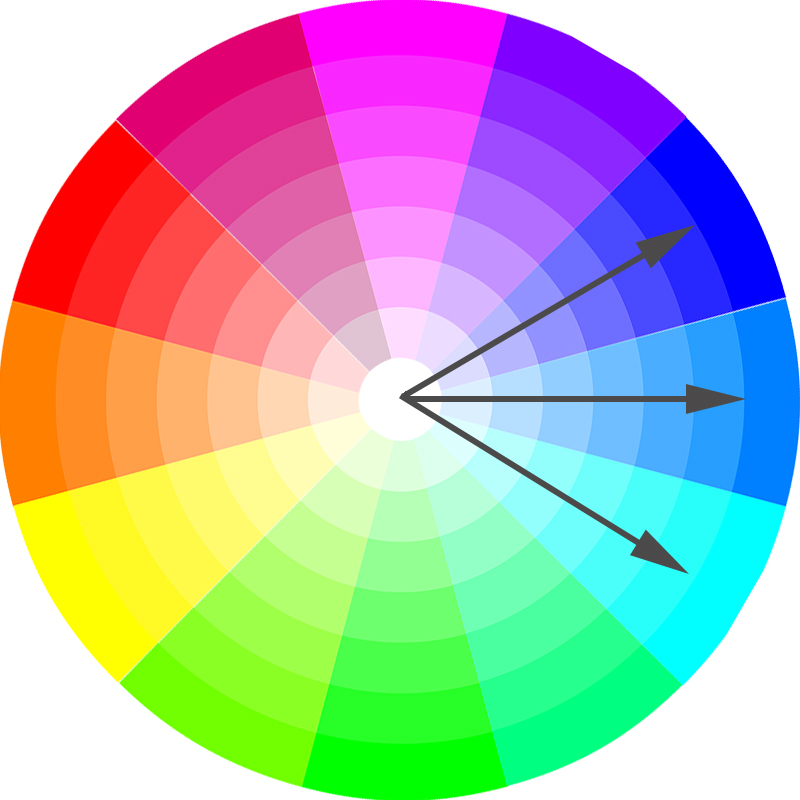
Составная цветовая схема на цветовом круге
Цветовые оттенки в мобильном приложении
Чтобы создать оттенок нужно добавить к основному цвету черный цвет. Такая цветовая схема дает возможность приобрести мобильному приложению привлекательный монолитный дизайн. Оттенки достаточно эффективны для выделения важных элементов UI в приложении. Так же они хороши чтобы создать визуальные связи.

Цветовые оттенки в мобильном приложении
Креативные цветовые схемы

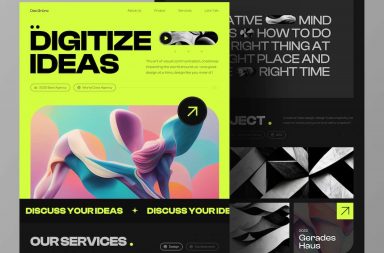
Креативная цветовая схема для приложения
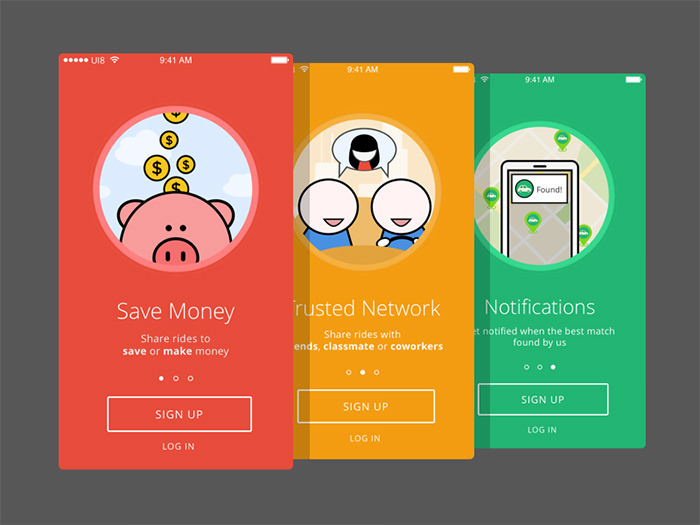
Красочные иллюстрации
Использование иллюстраций является сегодня очень популярной практикой в дизайне мобильных приложений. В особенности прием с иллюстрациями эффективен в минималистичных интерфейсах. Так они создают сильный эффект контраста и этим помогают донести послание бренда. Смелые яркие иллюстрации внесут немного жизни и веселья в приложение, поэтому они так легко очаровывают пользователей.

Использование иллюстраций в мобильных приложениях
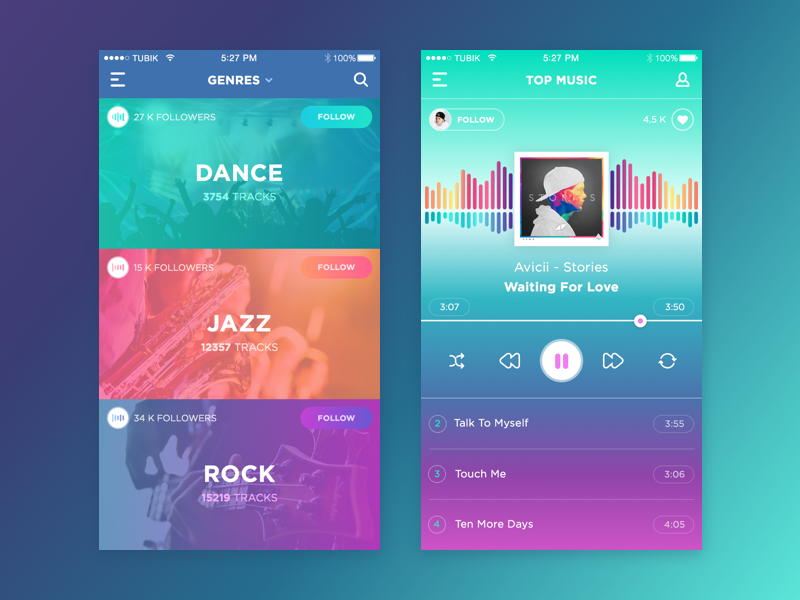
Цветные градиенты
Одной из главных тенденций в дизайне мобильных приложений последних лет это яркие цветные градиенты. Раньше были популярны только одноцветные градиенты, в то время как сегодня популярность обрели высококонтрастные градиенты. Переходы с оранжевого на красный, с синего на фиолетовый помогают добиться интересных визуальных эффектов. Совет — лучше использовать такие яркие градиенты с минималистичными иконками и изображениями.

Использование цветных градиентов в мобильных приложениях
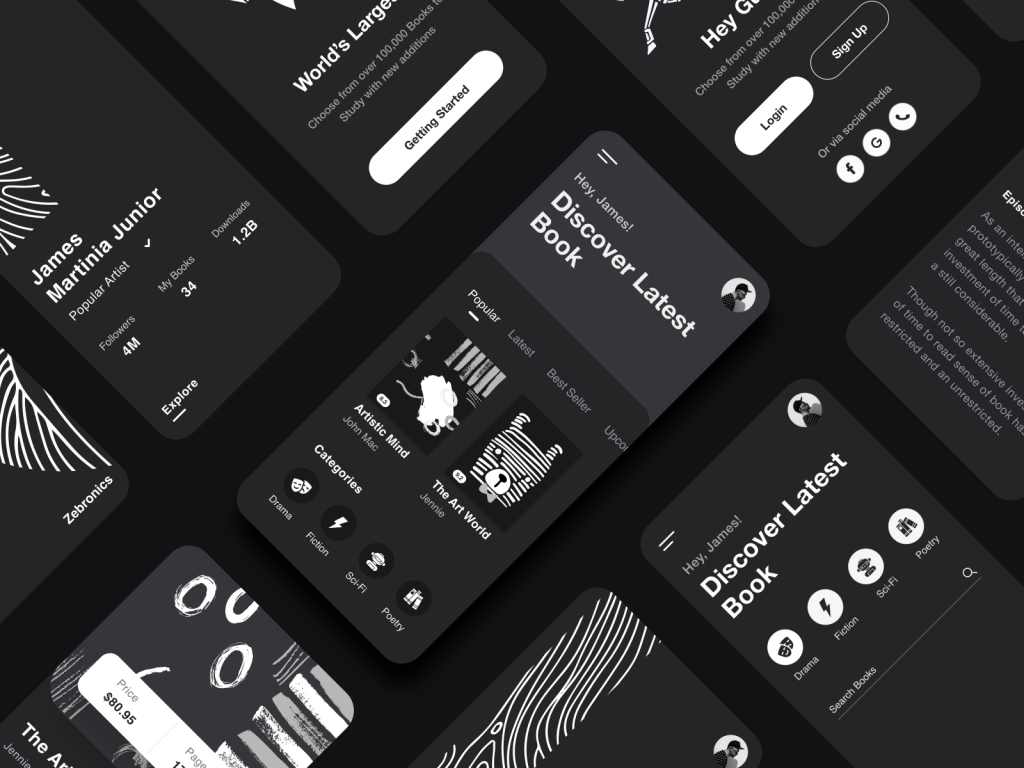
Чёрный и его оттенки
Тенденция к минимализму неизбежно привела к минимализму в использовании цветов. Черный цвет играет такую же важную роль в дизайне как и маленькое черное платье в гардеробе каждой девушки. Несмотря на то, что черный цвет выбивается из всего дизайна, в комбинации с белым и серым он может создать очень контрастную схему.

Черная цветовая схема для приложения
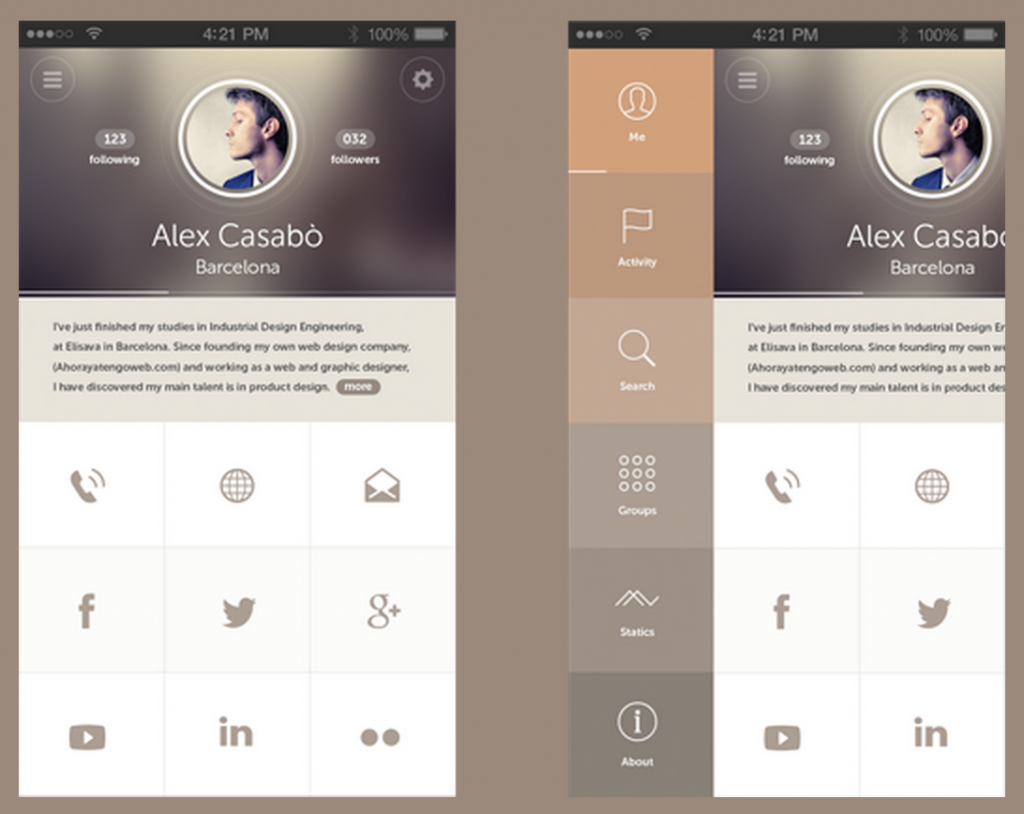
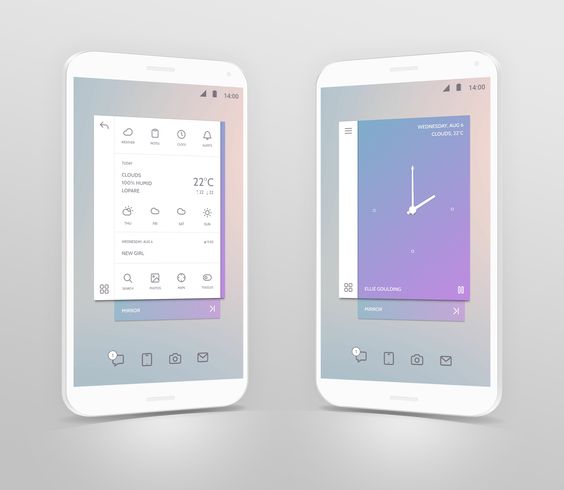
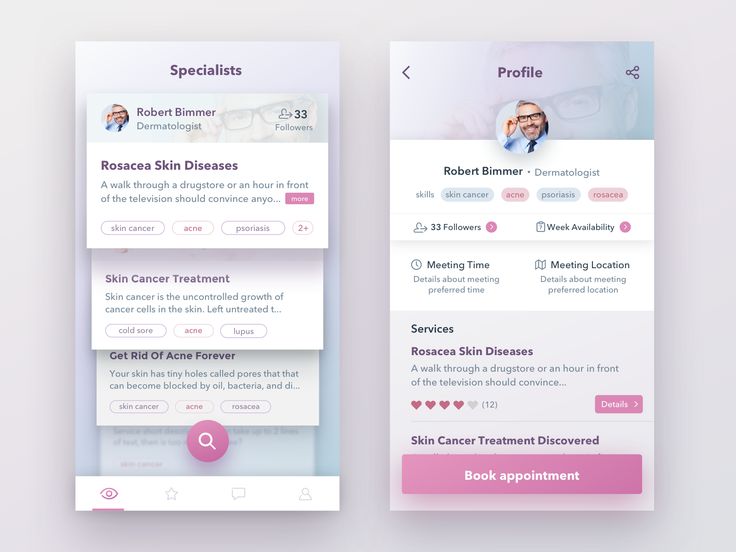
Использование пастельных цветов
Пастельные цвета в дизайне мобильных приложений — еще одна заметная тенденция для дизайнеров. Такие схемы помогают прийти к визуальному балансу в мобильном UI. На пользователей приложение в такой цветовой гамме произведет гармоничное впечатление.

Использование пастельных цветов в дизайне мобильного приложения
Яркие иконки
Также дизайнеры используют яркие и смелые иконки, чтобы обозначать действия и важные элементы в мобильных UI. Яркие иконки могут не только визуально улучшить ваш UI но и помогут пользователям легко понять логику мобильного приложения, его функционал и сценарии использования
Использование иконок в дизайне мобильного приложения
Использование мягких теней
Использование тонких теней на приглушенном или белом фоне является одной из эффективных тенденций в современных мобильных цветовых схемах. Как правило, мягкие, но красочные тени помогают дизайнерам создавать интересные и красивые визуальные эффекты для пользователей.

Мягкие тени в мобильном приложении
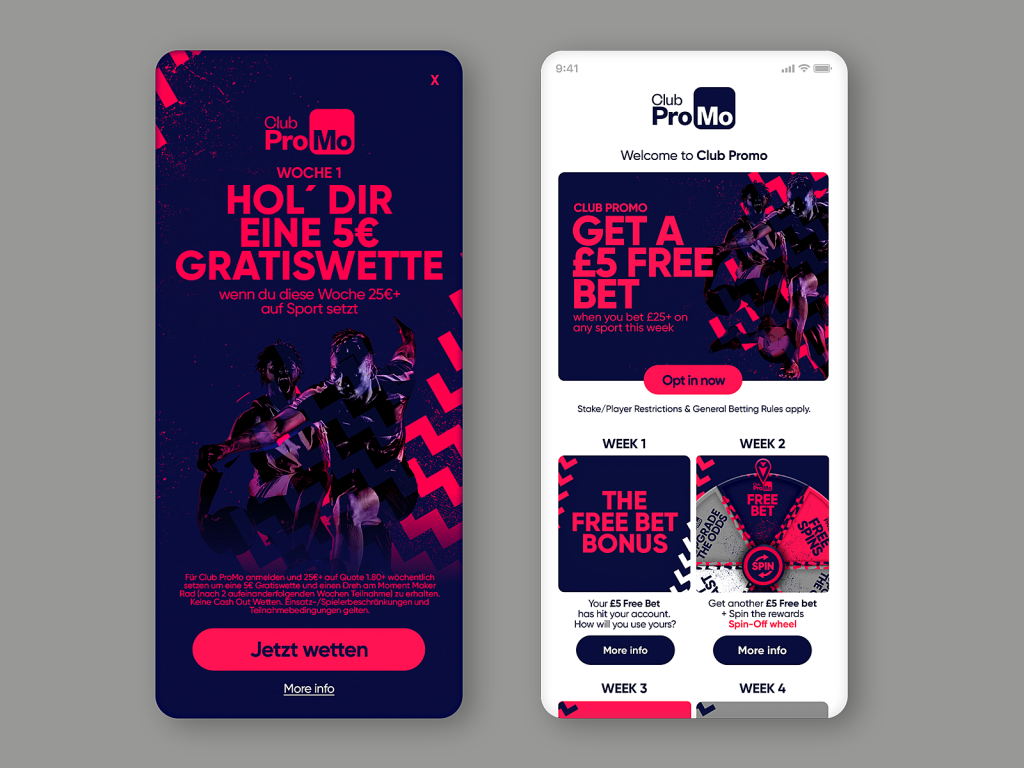
Высококонтрастные цвета

Высококонтрастные цвета в мобильном приложении
Перевод статьи «Mobile App Design: 14 Trendy Color Schemes»
Также советуем прочитать статью Теория цвета в веб дизайне