Сегодня расскажем как сконфигурировать вашу первую сборку Webpack Vue js — приложение на Vue.js с помощью Webpack 4. Собирать будем простое приложение — всем надоевший ToDo-list. Мы не будем анализировать код приложения, а сконцентрируемся на сборке, так же здесь не будет vue-cli. Сборка, которая у нас получилась доступна на GitHub. Поехали.
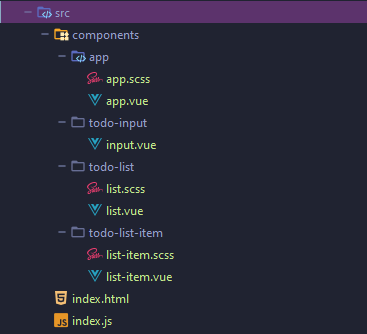
Структура приложения компонентная — в каждой папке лежит свой компонент vue [component_name].vue со своими стилями [component_name].scss.

Начальная структура проекта
В каждом компоненте vue такая структура:
|
1 2 3 4 5 6 7 8 9 10 |
<template> // Шаблон компонента </template> // Стили шаблона <style lang="scss" src="./component_name.scss"></style> <script> // Скрипты шаблона </script> |
Если не установлены NodeJS и npm, то устанавливаем. Далее создаем файл package.json через npm init.
Добавляем webpack
Для того чтобы добавить webpack в проект выполняем команду npm i webpack -D. Еще нам потребуется webpack-cli — это пакет который позволяет обращаться к webpack командной строки. Выполняем команду npm i webpack-cli -D.
Babel
Для того чтобы мы могли писать на новом синтаксисе ES6 и выше и чтобы это все транспилировалось в ES5 добавим babel к проекту. Чтобы babel работал с webpack vue js нужно установить babel-loader, сам babel и пресеты к нему. Выполняем команду npm i babel-loader @babel/core @babel/preset-env -D
Начнем писать конфигурацию webpack добавим правила для js файлов и укажем точку входа. Для этого создадим файл webpack.config.js в корне сайта со следующим содержимым.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
const path = require('path'); module.exports = { mode: 'development', entry: './src/index.js', module: { rules: [ { test: /\.js$/, use: { loader: "babel-loader" } }, ], } } |
Конфигурацию для babel мы вынесли в файл в корне проекта .babelrc
|
1 2 3 4 5 6 7 |
{ "presets": [ [ "@babel/preset-env" ] ] } |
Vue в Webpack
Чтобы webpack понимал синтаксис vue нужно установить сам vue, vue-loader + vue-loader просит нас установить vue-loader-plugin. Так же понадобится vue-template-compiler для предварительной компиляции шаблонов vue — npm i vue vue-loader vue-loader-plugin vue-template-compiler -D
Пишем правила для файлов vue в конфигурации webpack:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
const path = require('path'); const VueLoaderPlugin = require('vue-loader/lib/plugin'); module.exports = { mode: 'development', entry: './src/index.js', module: { rules: [ { test: /\.vue$/, loader: 'vue-loader', }, { test: /\.js$/, use: { loader: "babel-loader" } }, ], }, plugins: [ new VueLoaderPlugin() ], |
Scss для Vue
Для сборки стилей установим следующие загрузчики npm i style-loader sass-loader css-loader -D. Для работы sass-loader нужно дополнительно установить парсер для sass npm i node-sass -D.
Добавляем правила для стилей в webpack конфиге.
|
1 2 3 4 5 6 7 8 |
{ test: /\.scss$/, use: [ 'style-loader', 'css-loader', 'sass-loader' ] } |
Если вы хотите использовать Sass синтаксис, то укажите в настройках sass-loader следующее indentedSyntax:true.
Добавим index.html
В папку src мы добавим файл index.html. Создадим там div c id=»root». Это корневой элемент, в который будет рендериться наш todo-лист.
Чтобы index.html попал в папку build и был связан с vue автоматически, установим плагин HtmlWebpackPlugin — npm i html-webpack-plugin -D
Добавим код в конфиг webpack:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
... // Определим HtmlWebpackPlugin const HtmlWebpackPlugin = require('html-webpack-plugin'); ... ... plugins: [ new HtmlWebpackPlugin({ template: "./src/index.html" }), new VueLoaderPlugin() ], |
Добавляем скрипты для сборки
Добавим скрипты для сборки и наблюдения за файлами в package.json
|
1 2 3 4 5 6 7 |
... "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack", "watch": "webpack -w", } ... |
Теперь можно собрать наше приложение командой npm run build либо запустить слежение за файлами при изменении командой npm run watch.
Разделить production и development сборки можно с помощью переменных среды в Node.js и плагина cross-env. Об этом вы можете узнать из этой статьи NODE ENV в Node JS или что такое переменные окружения.
Заключение
Поздравляем! Вы сделали свою первую сборку на Webpack Vue JS приложения. С помощью данной сборки вы можете легко начать разрабатывать небольшие приложения на Vue JS.


